
Website-Relaunch ohne Rankingverluste – mit XOVI!
- Was kann schon groß passieren?
- Kläre wichtige Fragen
- Wie setze ich den Relaunch mit XOVI um?
- 1. Textoptimierung mit der WDF*IDF-Analyse
- 2. Title und Meta Description optimieren
- 3. Eine Onpage-Analyse durchführen
- 4. 301-Weiterleitungen einrichten
- PRSD - Post-Relaunch Stress Disorder
- 1. Weiterleitung vergessen? Broken Links aufspüren!
- 2. Abschließende Onpage-Analyse
- 3. Wichtige Rankings täglich überwachen
- Fazit
Hast du das Gefühl, dass dir deine Mitbewerber SEO-technisch davon laufen? Möchtest du deine Website besser strukturieren und die User Experience verbessern? Passt das Layout nicht mehr zum neuen Corporate Design? Es gibt viele Gründe für einen Relaunch einer Website oder eines Online-Shops
Ein Relaunch ist eine Neukonzeption deiner Webpräsenz und ist sozusagen ein „Makeover“, bei dem nicht nur die äußeren, sondern auch die inneren Werte verbessert werden.
Mit einem Relaunch hast du unter anderem die Möglichkeit
- die Website optisch aufzupolieren
- ein Responsive Design für mobile Devices zu integrieren
- den Content zu verbessern und auf deine Zielgruppe abzustimmen
- die zugrundeliegende Architektur der Website anzupassen
- die Navigation intuitiver zu gestalten
- die User Experience zu verbessern
- die Performance zu verbessern.
Von deinen Usern wird die Erneuerung der Website in der Regel positiv aufgenommen, doch sollte dem Relaunch eine gründliche Planung vorausgehen. Wenn du nämlich etwas vergisst, dann kann das schnell zum Verlust bestehender Rankings, Backlinks und Sichtbarkeit führen.
Relaunch: Was kann schon groß passieren?
Einer der wichtigsten Punkte, die bei einem Relaunch zu beachten sind, sei schon einmal vorweggenommen: Permanente 301-Weiterleitungen einrichten. Prominente Beispiele zeigen, dass hiermit nicht zu spaßen ist und man penibel darauf achten sollte, dass man keine URL vergessen hat.
Am 16. Januar 2012 launchte der bekannte Elektronik-Fachhändler Media Markt seinen großen Online-Shop. Dabei hat sich auch die bestehende Website verändert. Am Tag der Veröffentlichung erkannte Google ziemlich schnell, dass sich hier etwas verändert hat – und zeigte es mit einem massiven Sichtbarkeitsverlust. Zuvor gut rankende URLs existierten plötzlich nicht mehr. Hätte man auf die neuen entsprechenden Gegenstücke weitergeleitet, wären wertvolle Rankings nicht verloren gegangen.
Auch bei den Backlinks zeigt sich, wie viel Potenzial beim Vergessen von Weiterleitungen verschwendet wird. Selbst bei der Website von Lufthansa, einer der größten Fluggesellschaften der Welt, existieren Broken Pages. Da den Besucher hier leider nur eine 404-Seite erwartet, wird kostbares Backlink-Potenzial verschenkt sowie eine kurze Verweildauer und eine hohe Absprungrate gefördert.
Vermutlich ist jetzt klar, warum der Relaunch einer Website deshalb genauestens geplant und auf keinen Fall überstürzt werden sollte. Wir zeigen dir, welche Punkte du dabei beachten solltest.
Kläre wichtige Fragen
1: Ist mein CMS/Shop-System noch zeitgemäß?
Eventuell hast du dir diese Frage bereits gestellt und mit „Nein“ beantwortet; in diesem Fall ist wahrscheinlich ein Systemwechsel einer der Hauptgründe für den Relaunch. Bei der Wahl eines neuen CMS / Shop-Systems solltest du dir folgende Fragen stellen
- Wie leicht lässt sich der Content migrieren?
- Wie zeiteffizient ist das System? (Wie lange dauert das Einpflegen von Inhalten)
- Wie groß ist der Wartungsaufwand?
- In welchen Abständen erscheinen Sicherheits-Updates und neue Funktionen?
- Wie gut lässt sich das System erweitern, z.B. durch Plugins?
- Wie gut & einfach lässt sich Content aufbereiten und SEO-optimieren?
2: Ist meine Website Mobile(-First)?
 Im März 2021 endete die 5-jährige Mobile First-Übergangsphase zum Mobile Indexing. Google indexiert seitdem ausschließlich die mobile Version einer Website. Das bedeutet: Inhalte, die nur auf Desktops angezeigt wurden, schaffen es nicht mehr in die Suchergebnisse.
Im März 2021 endete die 5-jährige Mobile First-Übergangsphase zum Mobile Indexing. Google indexiert seitdem ausschließlich die mobile Version einer Website. Das bedeutet: Inhalte, die nur auf Desktops angezeigt wurden, schaffen es nicht mehr in die Suchergebnisse.
Deine Seite muss eine saubere mobile Version zur Verfügung stellen, in der alle Inhalte angerufen werden können. Achte unbedingt darauf, dass
- du eine responsive Seite hast
- deine Inhalte für alle Devices identisch sind (Indexierung)
- alle Inhalte in sinnvoller Reihenfolge geladen werden (Seitenaufbau)
- möglichst wenig Scripte, Schriften und externe Inhalte verwendest (Pagespeed)
- du keine URLs mit Fragmenten verwendest (domain.de/post#fragment) → wird nicht indexiert
- du kein ‚Lazy Loading nach Nutzerinteraktion‘ verwendest (z.B. Load nach Klick) → wird nicht indexiert
3: Verwendest du strukturierte Daten?
Ein optimierter und sauber geschriebener Quellcode ist wichtig! Benutze strukturierte Daten, damit Google & Co deine Inhalte besser auslesen können. Strukturierte Daten erlauben es den Suchmaschinen, deine Inhalte in den Suchergebnissen gesondert anzuzeigen, z.B. als
- Rich Snippets
- Featured Snippets
- Lokale Brancheneinträge
- Fragen & Antworten
- Veranstaltungen
- Rezept
- Jobs
- Produkt
Online-Shops können z.B. Informationen über Preise, Bewertungen, Hersteller, EAN-Nummer usw. des aktuellen Produktes angeben und damit dann deutlich prominenter in den SERPs dargestellt werden.
4. Werden deine Inhalte sinnvoll geladen?
Die meisten Suchmaschinen bevorzugen Seiten, die CSS und JavaScript möglichst spät, um genau zu sein: „below the fold“ einbinden. Der Grund: jede eingebundene CSS- bzw. JavaScript-Datei löst einen weiteren HTTP-Request aus, der Ladezeit kostet.
Befinden sich CSS und JavaScript im Kopfbereich des Quellcodes, muss der Browser zunächst all diese Dateien herunterladen, bevor er etwas darstellen kann. Häufig wäre aber auch schon eine Darstellung von Inhalten möglich, lange bevor alle zusätzlichen Assets heruntergeladen wurden . Es geht also um Pagespeed-Optimierung.
5: Erfüllt das Hosting noch die Anforderungen?
Überprüfe, ob das Hosting noch den Ansprüchen genügt. Vielleicht hostest du selbst – frage deine Administratoren, welche Möglichkeiten bestehen, die Server auf den neusten Stand zu bringen. Hinterfrage auch den Server-Typ.
Du bist Kunde bei einem Hosting-Dienstleister? Dann solltest du dich spätestens nach 2 Jahren mit diesem zusammensetzen und überlegen, welche Möglichkeiten für ein Upgrade bestehen. Allein der Wechsel auf die neueste Version deiner serverseitig arbeitenden Skriptsprache kann bereits einen Performance-Zuwachs bringen.
6: Sind Website-Struktur und -Design User-Friendly?
Vor dem Relaunch solltest du dir Gedanken über ein neues und besseres Konzept machen. Immer wieder die gleichen Inhalte in neuer Optik haben nur selten Erfolg. Spiele also durchaus mit verschiedenen Ideen und versetze dich in deine Nutzer, um diesen spannenden, neuen Content zu liefern. Setze auch eine möglichst intuitive Navigation deiner Website um. Die Page Experience wird 2021 zu einem Ranking Faktor.
Wie setze ich den Relaunch mit XOVI um?
XOVI bietet dir bereits bei den Vorbereitungen des Relaunches einige Funktionen, die dich gezielt unterstützen.
1. Optimiere deine Texte
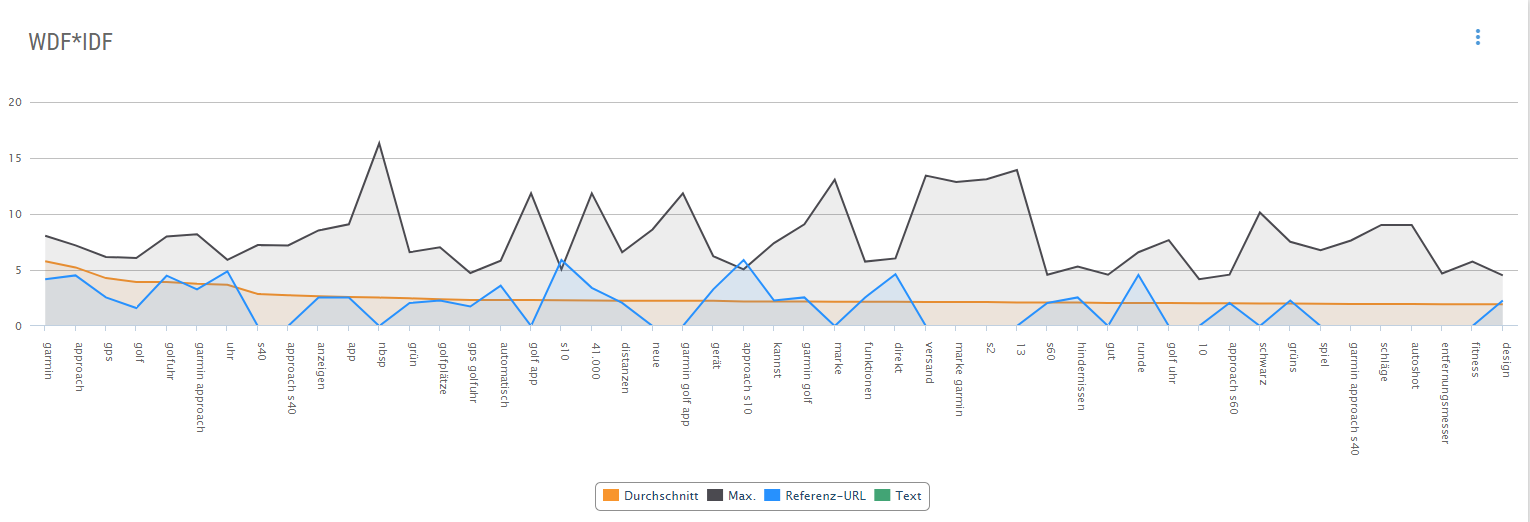
 Zur Freude des Users steht bei Google seit der Einführung des Hummingbird-Algorithmus im Jahr 2013 die Semantik an erster Stelle, wenn es um das Identifizieren von Keywords geht. Nicht ohne Grund hat sich der Leitsatz “Content is King” durchgesetzt. Deshalb hat auch die WDF*IDF-Formel die zuvor relevante Keyword Density, also die reine Masse eines einzelnen Keywords, ersetzt.
Zur Freude des Users steht bei Google seit der Einführung des Hummingbird-Algorithmus im Jahr 2013 die Semantik an erster Stelle, wenn es um das Identifizieren von Keywords geht. Nicht ohne Grund hat sich der Leitsatz “Content is King” durchgesetzt. Deshalb hat auch die WDF*IDF-Formel die zuvor relevante Keyword Density, also die reine Masse eines einzelnen Keywords, ersetzt.
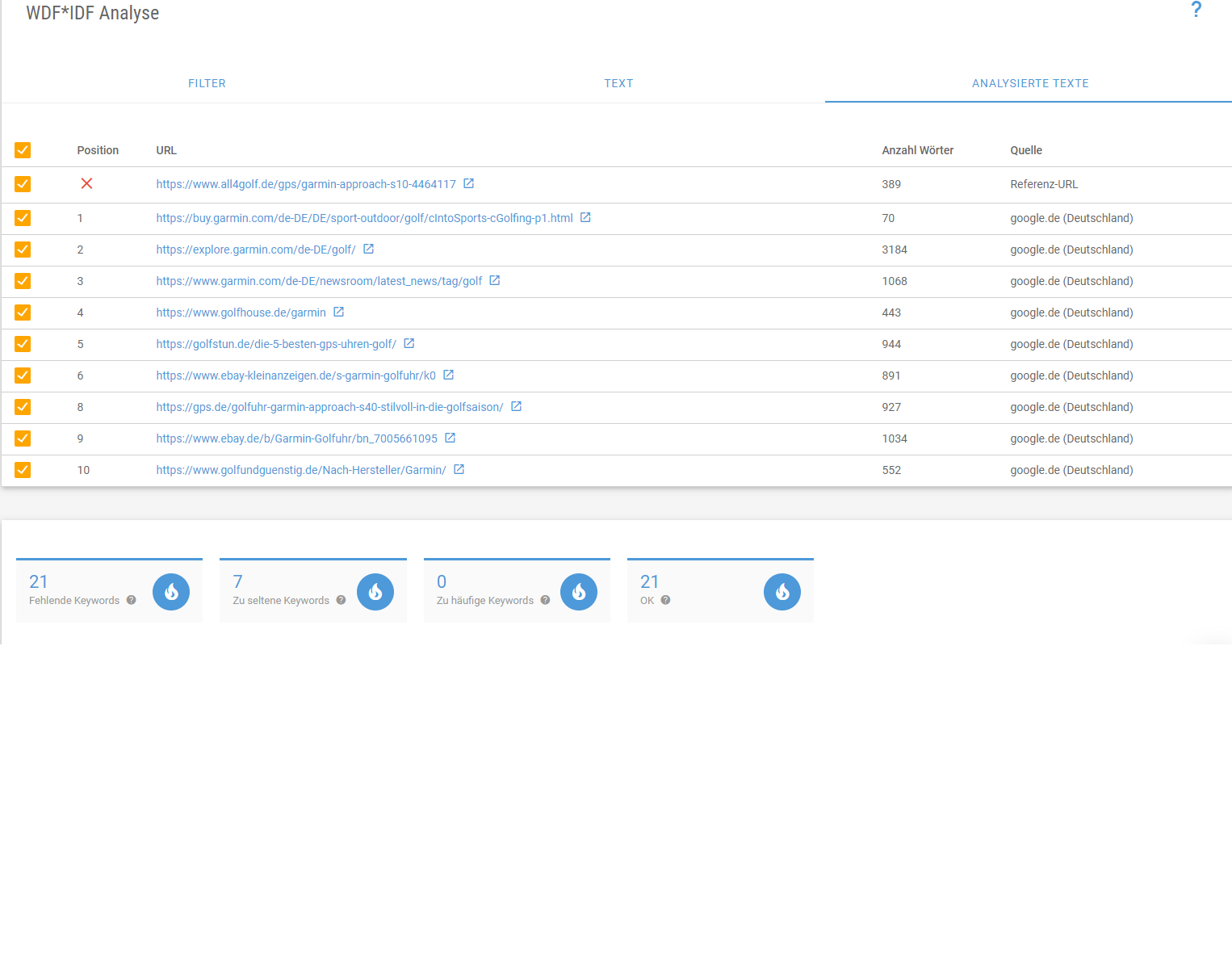
Der XOVI Textoptimizer vergleicht deinen Content mit den Top 10 Suchergebnissen deines Keywords (auf Wunsch auch bei Amazon). Du erhältst konkrete Empfehlungen, welche Keywords in welchem Maße in deinem Text verwendet werden sollten.
Der Fokus sollte hier bei dem Vergleich mit den Top 10 Treffern bei Google liegen, da diese offensichtlich den besten Content zu deinem Keyword haben. Sollten dir aber Mitbewerber bekannt sein, die ebenfalls interessanten Content haben, dann kannst du diese natürlich mit in die Analyse einbinden, auch wenn sie nicht auf der ersten Seite bei Google gefunden werden.
Weil du unendlich viele Analysen für unendlich viele URLs machen kannst, lohnt es sich häufig auch, mehrere Keywords für eine URL zu prüfen. So kannst du dir sicher sein, dass du das beste aus deinen Inhalten rausholst.
Denk an die Suchintention
Bei allen Analysen, Formeln, Keywords etc., solltest du allerdings nie vergessen, dass du den Text für deine Nutzer schreibst. Dnd diese gehen mit einer gewissen Erwartungshaltung an deinen Text heran. Richte deine Texte auf die Suchintention des Users aus. Welche Antworten erwartet er bei seiner Suche und in welchem Format werden sie geliefert? Vermeide also Texte, die offensichtlich SEO- und Keyword-optimierte Texte sind und sich als solche lesen. Natürlichkeit und Glaubhaftigkeit spielen hier also noch immer eine entscheidende Rolle.
2. Optimiere deine Snippets
Menschen sind mehr und mehr mobil unterwegs. Sie surfen auf unterschiedlich großen Smartphones und Tablets. Aber auch Laptop und Desktop sind noch weit verbreitet. Die Größe der Displays variiert also extrem — und damit auch der Platz, den Suchergebnisse darauf einnehmen können.
Daher kann man nicht mehr sagen, dass eine bestimmte Zeichenanzahl für Title und Meta Description verwendet werden sollen. Es ist nun vielmehr so, dass ein bestimmter Pixelbereich für die Textlängen beachtet werden muss.
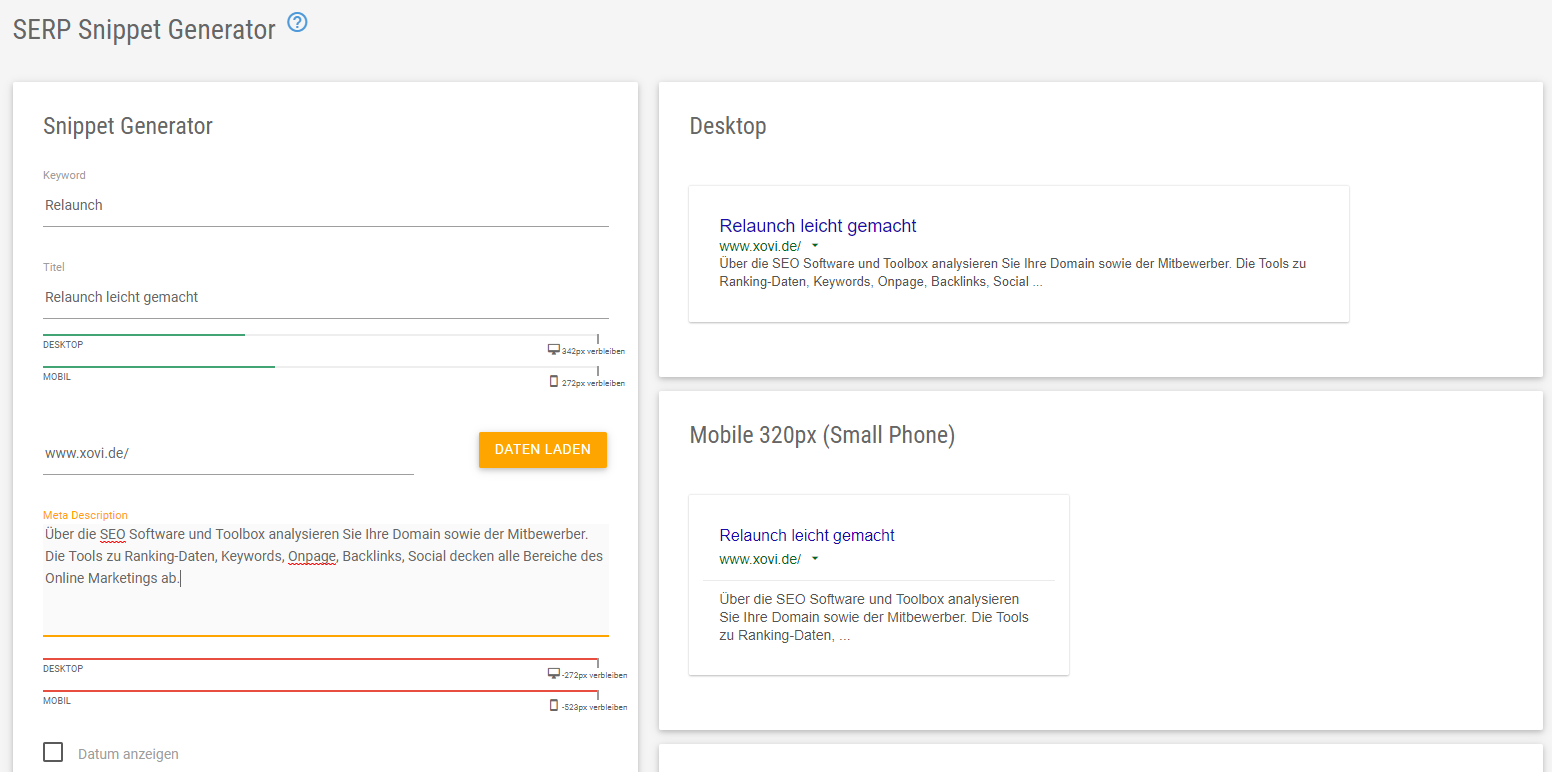
Mit dem XOVI Snippet Generator kannst du dir eine Vorschau basierend auf Title und Meta Description für die verschiedenen Endgeräte anzeigen lassen, um so Titel und Beschreibungstext genau auf das spätere Google Snippet zu optimieren.
Beachte, dass das Snippet immer das Erste ist, das der Nutzer von deiner Seite über eine Google Suche sieht. Die Meta Description jeder einzelnen URL sollte daher einzigartig und aussagekräftig sein, damit der Nutzer sofort weiß, was er auf der gefundenen URL erwarten kann. Wichtige Informationen und das Keyword gehören also möglichst weit an den Anfang der Description, so dass der Nutzer sofort gehooked ist.
3. Eine Onpage-Analyse durchführen – auch für geschützte Seiten
Noch bevor deine renovierte und überarbeitete Seite dann online geht, kannst du prüfen, dass du nichts wichtiges aus den Bereichen Inhalt, SEO und Technik vergessen hast. Die Crawler der XOVI Onpage Analyse sind nämlich auch dazu in der Lage, gesperrte Seiten zu erfassen — vorausgesetzt, du gewährst ihnen den Zugriff.
Die gängige Methode ist das Auslagern der überarbeiteten Seite auf eine spezielle Subdomain (eine Beta- bzw. Testumgebung), die zusätzlich noch mit .htaccess-Zugangsdaten geschützt wird. Diese .htaccess-Daten kannst du dem XOVI Crawler mitteilen, damit dieser auf die gesperrten Bereiche zugreifen kann.
Gesperrte Seiten analysieren
Startest du eine neue Onpage Analyse ist es sinnvoll, sie auf die Entwicklungsumgebung zu beschränken. Gib hierfür die passende Start-URL, zum Beispiel “dev.domain.de” an und leg fest, dass nur diese Subdomain analysiert werden soll (befinden sich die überarbeiteten Inhalte in einem Verzeichnis, läuft es ähnlich, nur dass du eben das Verzeichnis angibst und die Analyse auf Verzeichnisebene einschränkst).
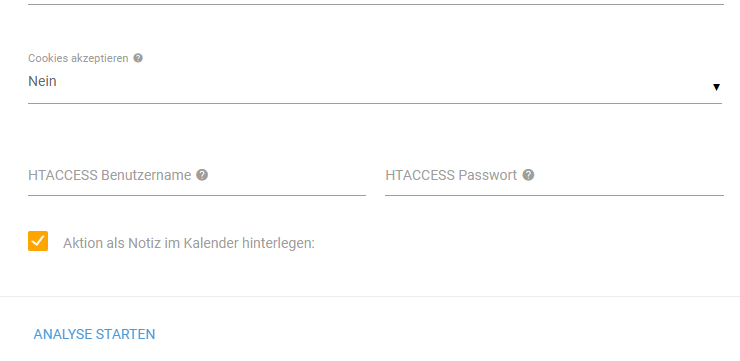
Um die Zugangsdaten zu hinterlegen, klickst du dann auf den Tab „ERWEITERT“, um die Kontrolle über weitere Optionen zu erhalten. Beim Punkt „htaccess Zugangsdaten“ gibst du dann Benutzername und Passwort an, die in deiner .htaccess-Datei definiert sind.

Nach Beenden der Analyse bekommst du dann den aktuellen Satus deiner Entwicklungsseiten ausgeben. Prüfe hier die drei Bereiche Inhalt, SEO und Technik auf vermeidbare Fehler, um eine möglichst einwandfreie Seite zu launchen. Auf dieser Datenbasis kannst du dann letzte Optimierungsmaßnahmen vor dem Livegang durchführen und kleine Flüchtigkeitsfehler vermeiden.
Wichtige Punkte für einen Relaunch sind zum Beispiel:
- Sind alle internen Verlinkungen korrekt?
- Wurde Duplicate Content gefunden?
- Sind auf allen Seiten SEO-relevante Angaben wie Title, Meta Description und H1 definiert?
- Ist auf jeder Seite ein viewport-Tag eingebunden, um eine optimierte Darstellung auf mobilen Geräten zu ermöglichen?
- Sind alle Bilder mit Alt- und Title-Attributen ausgestattet?
- Gibt es noch Optimierungsbedarf bezüglich Performance, z.B. durch Zusammenfassen mehrerer JS- oder CSS-Dateien?
Hier lohnt sich auch ein Blick auf die Sitemap und ob alle relevanten Seiten in dieser enthalten sind.
Nach der Auswertung der Analyse und dem Anpassen der Fehler solltest du die Onpage Analyse noch einmal neu starten, um zu sehen, was sich wie verändert hat. Das Ziel sollte sein, möglichst alle Fehler zu beseitigen, über die du die Kontrolle hast. Bist du bei deinem CMS eingeschränkt oder hast nicht den vollen Zugriff auf das Backend, dann kann es natürlich vorkommen, dass manche Fehler nicht ausgebessert werden können. In diesem Fall ist wichtig, dass du dir im Klaren darüber bist, dass diese Fehler noch bestehen. Überlege, wie du so etwas zukünftig vermeiden kannst und treffe entsprechende Maßnahmen. Ein Relaunch könnte der perfekte Zeitpunkt hierfür sein.
4. 301-Weiterleitungen einrichten, um Rankings und Backlinks zu erhalten
Bei den meisten Relaunchs kommt es auch zu einer Veränderung der internen Linkstruktur. Um wichtige Backlinks und Rankings mit dem Relaunch nicht zu verlieren, solltest du große Sorgfalt bei der Einrichtung von 301-Weiterleitungen walten lassen.
PRSD — Post-Relaunch Stress Disorder
Hui, es ist geschafft. Nach all der Recherche, den Analysen, Anpassungen, Korrekturen und Optimierungen ist deine neue Seite endlich online und hat die alte Version abgelöst. Good for you!
Doch leider ist das Thema Relaunch noch nicht vorbei und jetzt kann es noch mal richtig stressig werden. Du musst jetzt nämlich besonders gut aufpassen, um bestehende Backlinks und Rankings nicht zu verlieren:
1. Weiterleitung vergessen? Broken Links aufspüren!
Auch trotz bester Vorbereitung kann es vorkommen, dass 301-Weiterleitungen vergessen wurden und nach dem Relaunch störende Broken Links (404 Fehlermeldungen) entstanden sind. An dieser Stelle können wir vor allem die Google Search Console wärmstens empfehlen. Durch die beachtliche Menge und Qualität der Daten, die Google zur Verfügung stehen, stellt dieses Tool eine große Erleichterung beim Abfangen von Fehlern dar und hilft dir dabei Broken Links zu identifizieren und ggf. zu korrigieren.
Logge dich in die Google Search-Console ein und wähle die betroffene Property aus. Klicke nun im Menü auf Abdeckung–Fehler. Achte darauf, dass du hier auch wirklich mit aktuellen Daten arbeitst. Es sollte ein Datum nach dem Release des Relaunches sein.
Unter dem in entsprechend alarmierendem rot gehaltenen Reiter “Fehler” findest du alle Indexierungs-Fehler, darunter auch alle URLs mit dem Statuscode 404.
Überprüfe alle aufgeführten URLs individuell. Auf der Hilfeseite „Crawling-Fehlerbericht für Websites“ in der Google Search-Console rät Google, folgende Fehler zu korrigieren:
- Fehler für wichtige Seiten, die mit anderen Websites verknüpft sind
- Fehler aufgrund von falsch geschriebenen URLs für wichtige Seiten
- Fehler bei URLs beliebter Seiten, die nicht mehr auf Ihrer Website existieren
- In diesen Fällen sollte eine 301-Weiterleitung eingerichtet werden – bei einem existierenden Gegenstück auf die entsprechende neue URL, andernfalls auf eine für den User sinnvolle themenrelevante URL oder die Startseite.
- Fehler bei älteren URLs, die in Ihre Sitemap aufgenommen, aber seitdem gelöscht wurden
- Diese URLs sollten aus der Sitemap entfernt werden.
2. Abschließende Onpage-Analyse
 Zum Glück kannst du bei XOVI unbegrenzt viele Onpage Analysen durchführen, denn es ist wieder der Zeitpunkt für eine neue Onpage Analyse gekommen.
Zum Glück kannst du bei XOVI unbegrenzt viele Onpage Analysen durchführen, denn es ist wieder der Zeitpunkt für eine neue Onpage Analyse gekommen.
Nach dem Relaunch solltest du eine weitere Onpage Analyse durchführen, um eventuelle Probleme bezüglich internen Verlinkungen, Performance und Broken Links/Broken Images zu identifizieren.
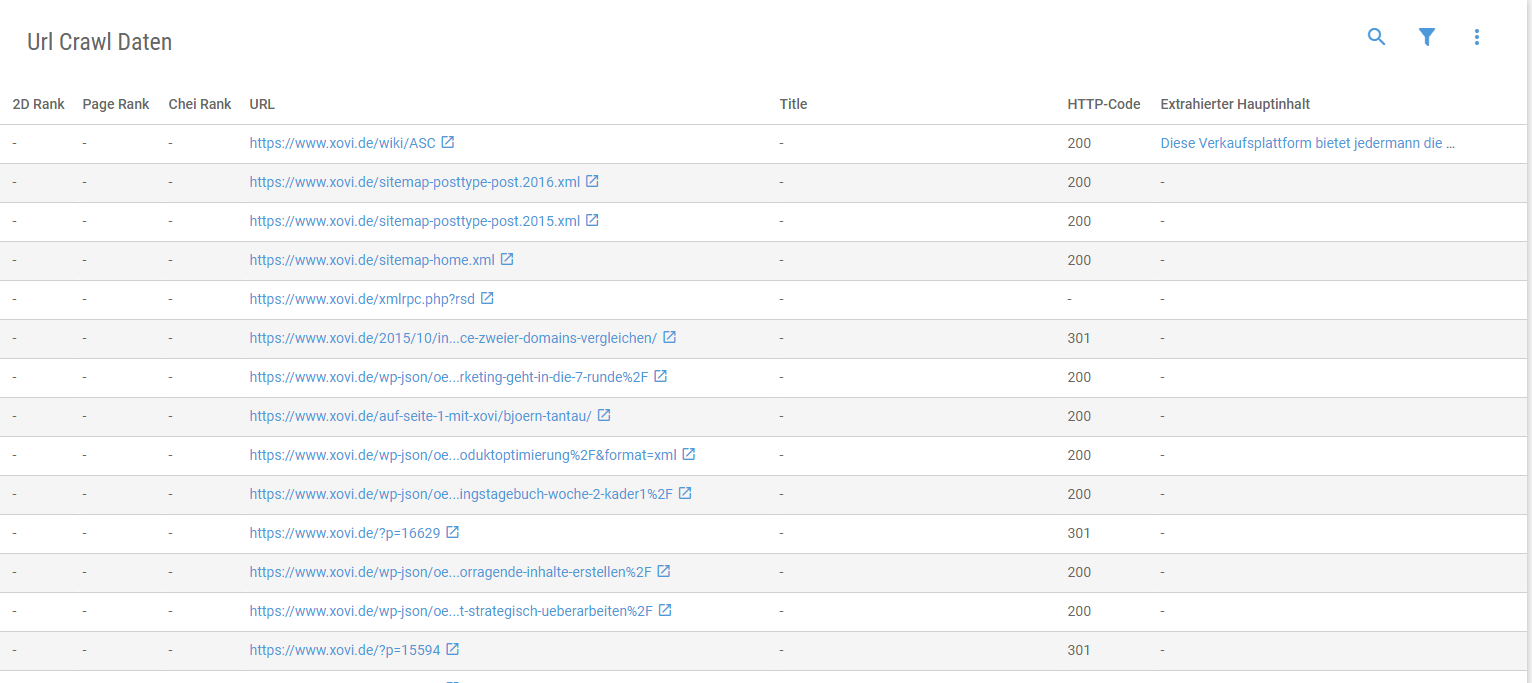
Hier spielt auch die Sitemap wieder eine wichtige Rolle, denn du solltest prüfen, dass alle relevanten URLs in der Sitemap enthalten sind. In der fertigen Analyse findest du alle Sitemap bezogenen Informationen unter “Analyse” – “Sitemap”. Hier werden die alle gefundenen Sitemaps aufgelistet sowie deren Inhalte.
3. Wichtige Rankings täglich überwachen
Durch den Relaunch wurde viel verändert, vor allem an Inhalten und der Linkarchitektur. Daher ist es jetzt umso wichtiger, deine Rankings zu beobachten. Um auch über kleinste Schwankungen und Rankingveränderungen informiert zu werden, stellt dir XOVI das Monitoring Tool zur Verfügung. Die ersten Wochen solltest du die Rankings täglich beobachten, um so rechtzeitig auf Veränderungen reagieren zu können.
Fazit
Du siehst, dass mit einem Relaunch viel Arbeit auf dich zukommt, die sich im besten Fall positiv bemerkbar macht. Wichtig ist, dass du nicht nur optisch an deiner Seite arbeitest und quasi alte Inhalte in neuem Gewand zeigst, sondern auch deinen Content updatest, relevanter und interessanter gestaltet.
Hierfür sind viele Analysen und Recherche sowie eine Menge Zeit von Nöten und du solltest keine Entscheidung treffen, ohne gut darüber nachzudenken.
XOVI bietet dir allerdings sehr viele Funktionen, die dich bei den Arbeiten unterstützen werden. Mit optimierten Inhalten, einer gut konzipierten Website und Vermeidung von Links, die ins Leere gehen, wirst du deinen Relaunch erfolgreich meistern. Sollte doch etwas in die Hose gehen, wirst du es dann dank des Keyword-Monitorings rechtzeitig bemerken und kannst frühzeitig reagieren.