Wie mache ich eine Onpage-Optimierung?

- Was ist eine Onpage Optimierung
- Was sind die Bestandteile der Onpage Optimierung?
- Onpage Optimierung vs. Keyword Optimierung
- Onpage vs. Offpage
- Was gehört zur Onpage Optimierung?
- Domain-weite Faktoren
- URL-Ebene
- Wie beginne ich mit der Onpage Optimierung?
- Inventur: Die Onpage Analyse
- Die Aufgabenverteilung
Was ist eine Onpage-Optimierung?
Bei einer Onpage-Optimierung verbesserst du gezielt technische, inhaltliche und SEO-relevante Faktoren einer Website. Das Ziel der Onpage-Optimierung ist die effiziente Erhöhung der Sichtbarkeit in den Suchergebnissen der Suchmaschinen. Demnach müssen auch direkte und indirekte Rankingfaktoren (sofern bekannt oder vermutet) bei der Onpage-Optimierung berücksichtigt werden.
In anderen Worten: Du lieferst potentiellen Usern die besten Inhalte auf einer technisch einwandfreien Website, die den aktuellen technologischen Anforderungen gewachsen ist. Gleichzeitig sorgst du dafür, dass die Crawler der Suchmaschine deine Website möglichst einfach auslesen und indexieren können.
Durch die Onpage-Optimierung erreichst du, dass
- deine Website auf allen Endgeräten gut und schnell dargestellt wird und auf Desktop, Tablet und Smartphone gleichermaßen einfach zu bedienen ist.
- deine Inhalte erreichbar, leicht crawlbar und eindeutig zuordbar sind.
Was sind die Bestandteile der Onpage-Optimierung?
Onpage-Optimierung vs. Keyword-Optimierung
Die Onpage-Optimierung beschäftigt sich mit dem grundsätzlichen Zustand deiner Seite für User und Crawler. Die Ausrichtung der Website auf relevante Keywords wird durch eine separate Keyword-Optimierung vorgenommen, der eine gute Keyword-Recherche vorausgeht.
Was ist der Unterschied zwischen Onpage und Offpage?
Wie bereits erwähnt, beziehen sich die Onpage-Analyse und -Optimierung auf alles, was direkt auf deiner Website passiert. Das sind Änderungen, die du selbst direkt an deiner Seite vornehmen kannst.
Der Offpage-Bereich bezieht sich auf alles, was außerhalb deiner Website geschieht, sie aber betrifft. Das sind in erster Linie Backlinks — also Links von anderen Webseiten zu deiner. Hier hast du in der Regel wenig Kontrolle darüber, ob und wie ein Webmaster deine Inhalte verlinkt. Zum Offpage-Bereich zählen aber auch Social Signals, Brand Building und PR-Arbeit.
Onpage first, Offpage second
Linkbuilding (also der gezielte Aufbau von Backlinks) ist nach wie vor ein wichtiger Grundpfeiler der Suchmaschinenoptimierung. Allerdings ist es sinnvoll, deine Seite erst technisch und inhaltlich in einen guten Zustand zu bringen. Dann lassen sich auch andere leichter davon überzeugen, dir einen Backlink zu schenken. Besucher, die über Offpage-Maßnahmen auf deine Seite kommen, sollten dort eine positive User Experience haben. Andernfalls werden sie nicht zu Kunden und verbinden eine schlechte Website mit deiner Brand.
Was gehört in eine Onpage-Optimierung?
Für die Onpage-Optimierung kommen alle Faktoren infrage, die
- für Suchmaschinen-Rankings direkt oder indirekt relevant sind
- auf deiner Website stattfinden
Zugegeben, das grenzt den Umfang jetzt nicht sonderlich ein. Allerdings gibt es einige Faktoren, auf die du unbedingt achten solltest:
Domain-weite Faktoren
Crawl-Anweisungen:
 Die robots.txt Datei liegt im Hauptverzeichnis auf dem Webserver. Sie gibt dem Crawler Anweisungen, welche Bereiche der Website gecrawlt werden dürfen, und welche nicht. Die robots.txt steuert das Crawling deiner Website.
Die robots.txt Datei liegt im Hauptverzeichnis auf dem Webserver. Sie gibt dem Crawler Anweisungen, welche Bereiche der Website gecrawlt werden dürfen, und welche nicht. Die robots.txt steuert das Crawling deiner Website.
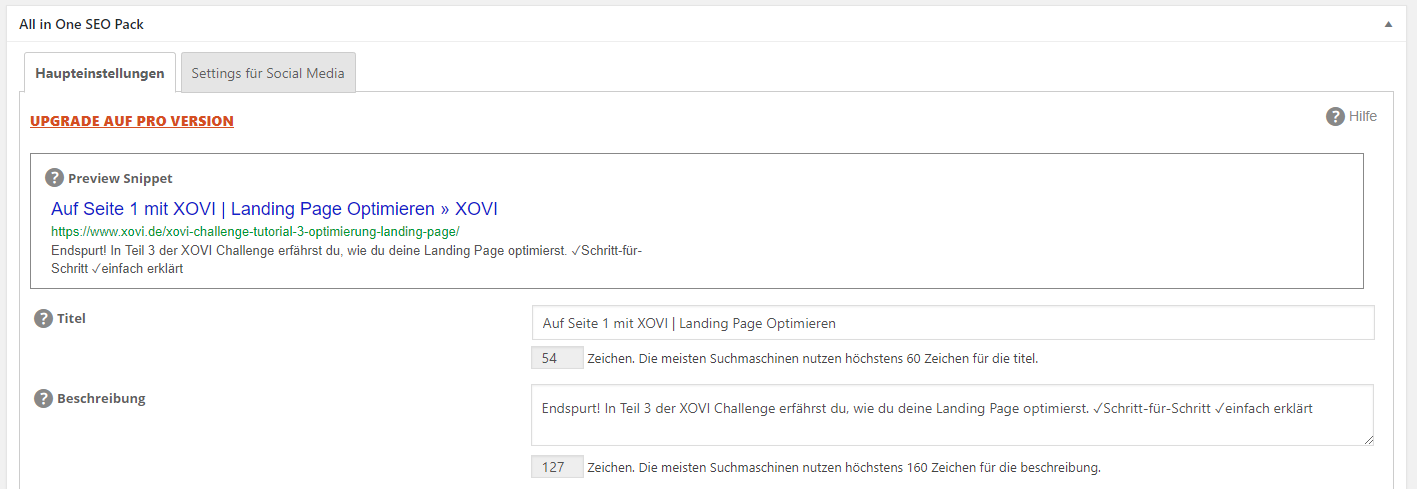
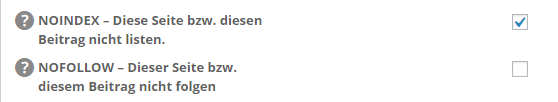
Das robots-Element hingegen befindet sich auf URL-Ebene. Es steuert die Indexierung deiner URL. Hier kannst du individuell bestimmen, ob die jeweilige Seite indexiert werden soll, oder nicht. In einem WordPress Backend bestimmst du über die Indexierung, indem du ein entsprechendes Häkchen setzt:

XML-Sitemap:
Eine XML-Sitemap ist im Grunde ein Inhaltsverzeichnis für deine Website. In ihr befinden sich bestimmte oder alle URLs deiner Domain. Es lassen sich also auch mehrere Sitemaps anlegen, z.B. für einzelne Verzeichnisse oder Bilder.
Eine Sitemap ist kein Muss. Allerdings hilft sie dem Crawler dabei, deine Website und ihre Struktur zu verstehen. Stelle sicher, dass alle URLs in deiner Sitemap auch über eine interne Verlinkung verfügen und indexiert sind. Es ist also sinnvoll, eine Sitemap zu erstellen und bei Google einzureichen.
Mobile Optimierung:
Spätestens seit der endgültigen Einführung des Mobile (First) Index im März 2021 sollte deine Website für mobile Endgeräte darstellbar sein. Denn: Mit Mobile First wird die mobile Version deiner Website für das Ranking herangezogen. Achte also darauf, dass du eine mobil darstellbare Website hast (z.B. Responsiv, PWA, AMP…), die dieselben Inhalte zur Verfügung stellt, wie die Desktop-Version.

Das solltest du nicht nur der Suchmaschinen zuliebe tun: Je nach Branche ist ein Großteil der Kunden mobil unterwegs. Der Verzicht auf eine mobile Website ist ein Verzicht auf zahlreiche Kunden und damit auf echten Umsatz.
Ladezeiten:
 Ladezeiten sind ein offiziell bestätigter Ranking-Faktor. Auch mobile User sind sehr ungeduldig, wenn sie lange auf den Seitenaufbau warten müssen. Die Absprungrate steigt mit der Ladezeit beträchtlich.
Ladezeiten sind ein offiziell bestätigter Ranking-Faktor. Auch mobile User sind sehr ungeduldig, wenn sie lange auf den Seitenaufbau warten müssen. Die Absprungrate steigt mit der Ladezeit beträchtlich.
Achte also besonders darauf, dass Bilder für das Web exportiert werden (Dateigröße!) und eine Komprimierung der gecrawlten Dokumente (GZip/Deflate). Auch hier sind PWA und AMP eine interessante Option. Ggf. kann ein asynchrones Laden mit AJAX (JavaScript & CSS) sinnvoll sein.
Faktoren auf URL-Ebene
URL-Struktur:
Achte bei der Erstellung von URLs darauf, dass du möglichst sprechende URLs einsetzt. Das bedeutet, dass die URL aus tatsächlichen Wörtern und nicht etwa aus Zahlenkombinationen, Sonderzeichen und Großbuchstaben bestehen.
Eine sprechende URL sollte eine knappe Zusammenfassung des Inhalts sein, die den User nach dem Klick erwartet. Oft entspricht sie dem Titel/der H1 der Seite. Diese URLs helfen der Suchmaschine, deine Inhalte einzuordnen. Beim User schafft sie Transparenz und Vertrauen, da sie einen Ausblick auf den Inhalt gibt. Zum Beispiel:
www.deineseite.de/einhorn-konfetti
statt
www.deineseite.de/product-25856-Ahc-b5
HTML Head:
Verfasse Metadaten (Title und Description) individuell, aussagekräftig und für alle Endgeräte darstellbar. Die Metadaten sind zwar kein direkter Ranking-Faktor, haben aber Einfluss auf die Nutzersignale. Denn die Metadaten werden in der Regel für das Snippet in den Suchergebnisseiten herangezogen. Sie sollen den User über den dahinter liegenden Inhalt informieren und zum Klicken anregen. Ist das Snippet nicht aussagekräftig, entsteht kein Traffic. Findet der User nicht das, was ihm versprochen wurde, führt das zu schlechten Nutzersignalen.
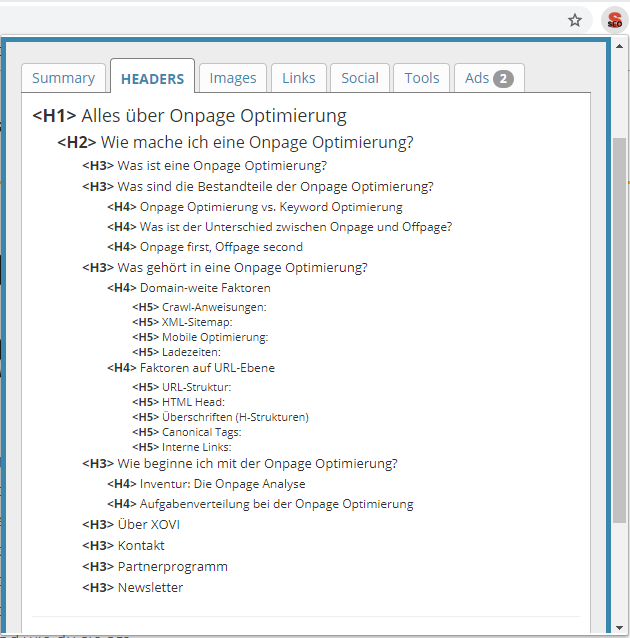
Überschriften (H-Strukturen)
Jedes Dokument sollte sinnvoll strukturiert werden. Ähnlich wie in einem Aufsatz braucht es einen Titel und Zwischenüberschriften. Sie gliedern deine Inhalte und machen Hierarchien deutlich. Diese Strukturierung nimmst du mit Header-Tags vor, auch H-Strukturen oder H-Überschriften genannt. Mit ihnen zeichnest du Überschriften und ihre Hierarchie im Dokument aus. Die H1 ist dein Titel. Darauf folgen H2 bis H6. Du solltest pro Dokument nur eine H1-Überschrift haben und die Hierarchien der H-Tags muss stimmen.
Canonical Tags:
Gerade Shops haben häufig mit dem Problem zu kämpfen, dass sie viele, inhaltlich identische oder sehr ähnliche URLs besitzen. Das führt zu Duplicate Content und Keyword-Kannibalisierung. Das Problem ist, dass die Suchmaschine nicht weiß, welche dieser Seiten sie nun für das Ranking heranziehen soll. Das kann mit mit dem richtigen Einsatz von Canonical Tags umgangen werden. Sie zeigen der Suchmaschine, welche der vielen in Frage kommenden URLs bevorzugt ranken soll.
Bilder:
Bilder können viel Datenvolumen in Anspruch nehmen — und deshalb die Ladezeit drosseln und das Datenvolumen mobiler Nutzer fressen. Achte bei deinen Bildern auf
- saubere Dateinamen (idealerweise inkl. Keyword)
- komprimierte Bilddateien
- hohe Auflösung
- Upload in benötigtem Maß
- ausgefüllter Title und Alt-Text
- das richtige Dateiformat
Interne Links:
Jedes Dokument sollte mindestens mit internen Links versehen sein. Existiert eine URL ohne interne Verlinkung, kann sie von der Webseite nicht erreicht werden. Das bedeutet, dass der Crawler sie nicht indexieren kann und der User erreicht die Seite weder über die Homepage noch über die Suchmaschine.
Google & Co bewerten die Struktur und Wichtigkeit einer Seite für deine Website auch daran,
- wie viele interne Links eine Seite besitzt
- von welchen Ebenen aus die Seite verlinkt wird (z.B. Navigation, Blog etc.)
Wie beginne ich mit der Onpage-Optimierung?
Wir zeigen dir, an welchen Stellschrauben deiner Webseite du direkt drehen kannst, um deine Webseite bestmöglich für Google und Co zu optimieren. Der erste Schritt der Onpage-Optimierung ist die Onpage-Analyse (auch Onpage-Audit genannt). Die Analyse untersucht deine Website auf inhaltliche, technische und SEO-relevante Schwachstellen, die du dann bei der Optimierung verbesserst.
Inventur: Die Onpage-Analyse
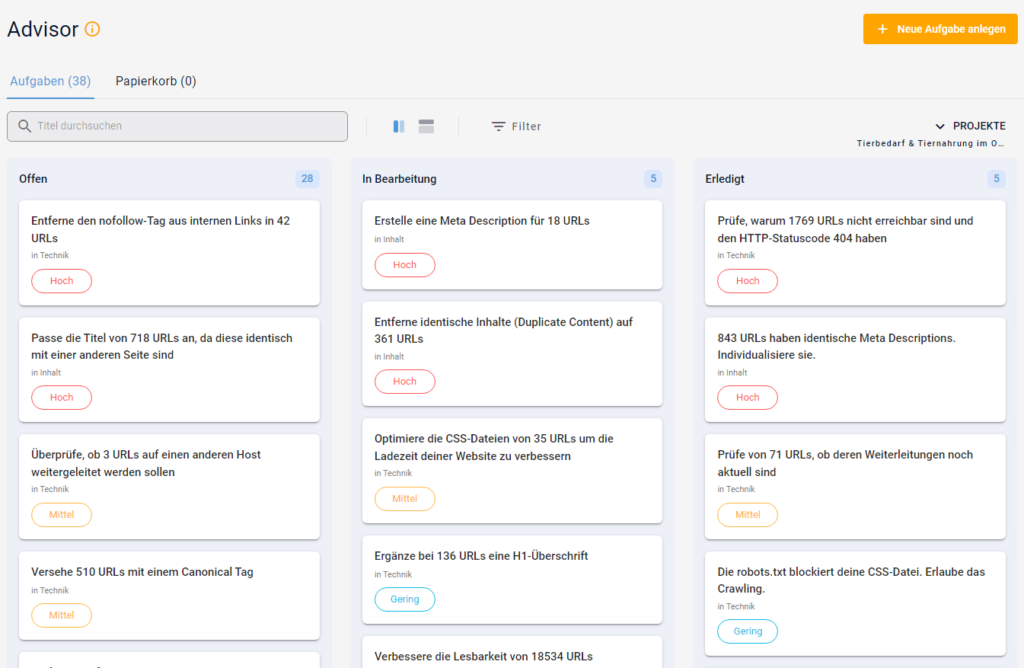
Für die Onpage-Analyse benötigst du ein SEO-Tool. Es zeigt dir Schwachstellen genau auf. XOVI geht noch einen Schritt weiter und wandelt die Ergebnisse in leicht verständliche SEO-Aufgaben um. Die Tasks sind nach Dringlichkeit sortiert und enthalten alle Informationen, die du zur Bearbeitung benötigst. So kannst du auch ganz ohne Expertenwissen deine Website verbessern.

Die Aufgaben enthalten:
- Hintergund-Informationen zu dem gefunden Problem
- Eine Anleitung zur Behebung
- Links zu weiterführenden Artikeln und ggf. hilfreiche Videos
- Ggf. eine Liste der betroffenen Seiten zum Abhaken. So behältst du den Überblick über den Stand der einzelnen Aufgabe und kannst einfach dort weitermachen, wo du aufgehört hast.
Aufgabenverteilung bei der Onpage-Optimierung
Die Onpage-Optimierung braucht gutes Projektmanagement. Die wenigsten Menschen vereinen all das Wissen, die Fähigkeiten oder haben gar die Zeit, eine Onpage Optimierung allein durchzuführen. Daher ist es wichtig, dass du interdisziplinär agierst und dir für das Projekt die nötige Arbeitskraft ins Boot holst.
Gehe bei der Onpage-Optimierung folgendermaßen vor:
- Priorisiere die Ergebnisse der Onpage Analyse oder nutze den XOVI Advisor.
- Gruppiere die anfallenden Aufgaben nach benötigtem Skill-Set (Redakteur, SEO, IT…).
- Recherchiere den Arbeits-/Zeitaufwand der einzelnen Aufgaben.
- Verteile die Aufgaben nach den Stärken, Fähigkeiten und verfügbaren Zeit.
- Kläre die Notwendigkeit der Aufgaben ggf. vorher mit dem jeweiligen Teamleiter ab, sodass hierfür entsprechend Zeit eingerichtet wird.
- Erstelle einen Zeitplan für die Fertigstellung der Aufgaben, der realistisch an den Workload angepasst ist.
- Briefe die entsprechenden Personen. Informiere sie über alles, was sie wissen müssen und gebe ihnen ggf. entsprechende Zugänge/Rechte im Backend.
- Behalte die Übersicht. Stelle sicher, dass alle Aufgaben rechtzeitig fertiggestellt werden.
- Führe nach Abschluss der ersten Optimierung nochmals eine Onpage-Analyse durch. Sie zeigt dir die Entwicklung deiner Seite seit der letzten Analyse.
- Integriere Teilaufgaben der Onpage-Optimierung (z.B. korrekte Umsetzung von H-Strukturen, sprechenden URLs, saubere Metadaten) in die tägliche SEO- und Content-Arbeit.
- Führe regelmäßig eine neue Onpage-Analyse durch und reagiere auf Veränderungen.
Die Aufgabenverteilung kann beispielsweise für eine mit WordPress betriebene Seite so aussehen:
| Aufgabe | Zuständig | Dauer | Deadline |
|---|---|---|---|
| 1300 Metadaten bearbeiten | Redakteur, Content Manager | 2 Tage | 01.09.2019 |
| 1300 H-Strukturen bearbeiten | Redakteur, Content Manager | 3 Tage | 15.08.2019 |
| robots.txt anpassen | SEO, IT | 0,5 Tage | 15.08.2019 |
| Sitemap erstellen / einreichen | IT | 2 Std | 01.08.2019 |
| 50 Weiterleitungen einrichten | SEO, IT, Redakteur, Content Manager… | 2 Std | 01.09.2019 |
| usw. | usw. | usw. | usw. |