Welche HTTP-Statuscodes sind wichtig für SEO?

Sobald du dich im Web bewegst, bist du von HTTP-Statuscodes umgeben. Meistens bemerkst du das gar nicht. Nämlich dann, wenn alles glatt läuft. Denn Statuscodes werden im Browser für den User nicht angezeigt. Triffst du aber auf eine URL, unter der keine Informationen abrufbar sind, sieht das schon ganz anders aus. Beispielsweise so:

So:

Oder so:

Die 404-Seite taucht immer dann auf, wenn es die aufgerufene URL nicht (mehr) gibt. Tatsächlich gibt es circa 40 verschiedene Statuscodes. Über einige solltest du Bescheid wissen.
Was ist ein HTTP-Statuscode?
Sobald du im Web eine Seite aufrufst, (also eine URL in die Browser-Zeile eingibst oder in den SERPs auf ein Snippet klickst) schickt der Browser (Client) eine Anfrage an den Server der Website. Diese Anfrage wird per HTTP gesendet, dem HyperText Transfer Protocol. Der Server antwortet dem Browser dann mit einem HTTP-Statuscode und teilt ihm den Erfolg bzw. die Umstände der angefragten Seite mit. Der Server schickt die angefragte URL an deinen Browser zurück und stellt sie auf dem Bildschirm dar.
Die HTTP-Statuscodes in der Übersicht
Hier fassen wir dir eine grobe Übersicht der Statuscodes zusammen. Insgesamt gibt es mehr als 60 offizielle HTTP-Statuscodes, hinzu kommen eine ganze Reihe an inoffiziellen und unternehmensspezifischen Codes. Falls du es genauer wissen willst, findest du hier eine umfassende Liste mit allen HTTP-Statuscodes.
Natürlich erfährst du aber alles über die Statuscodes, die für SEO relevant sind.
| HTTP-Statuscode | Klasse | Beschreibung | |
|---|---|---|---|
 |
1XX | Ich bin dran! | Der Server verarbeitet gerade die Anfrage. |
 |
2XX | Alles ok! | Die Anfrage war erfolgreich. Der Server hat dem Browser die Informationen gesendet. |
 |
3XX | Umleitung | Die Anfrage wurde bearbeitet, du wurdest aber zu einer anderen URL weitergeleitet. |
 |
4XX | Verschwunden. | Ups. Die angefragte Seite wurde nicht erreicht. Sie existiert nicht (mehr) oder kann nicht gefunden werden. |
 |
5XX | Server-Störung! | Die Anfrage war korrekt aber der Server kann sie nicht bearbeiten. |
Welche HTTP-Statuscodes sind wichtig für SEO?
Als (angehender) SEO und Webmaster musst du nicht alle Statuscodes in- und auswendig kennen. Mit einer Handvoll HTTP-Statuscodes solltest du allerdings vertraut sein.

HTTP-Statuscode 200: OK
Der Statuscode 200 sendet die Nachricht “OK”. Das bedeutet, dass der Server die Anfrage erfolgreich bearbeitet hat und das Ergebnis in der Antwort überträgt.
200, bzw. “OK” ist die bestmögliche Antwort, die ein Server für eine ganz normale Seite liefern kann. Das bedeutet, dass mit der angeforderten Seite alles in wirklich allerbester Ordnung ist. Die URL existiert und kann abgerufen werden, deine User (und auch Crawler) können die Seite ganz normal nutzen. Hier ist die Welt noch in Ordnung.
HTTP-Statuscode 301: Permanent Redirect
Eine dauerhafte Weiterleitung richtest du immer dann ein, wenn eine URL A eben dauerhaft an eine andere URL B weitergeleitet werden soll. Das bedeutet, User und Webcrawler werden fordern zwar Seite A an, bekommen aber Seite B ausgeliefert.
Gründe für eine 301 Weiterleitung sind beispielsweise
- ein Relaunch mit neuen Strukturen (neue URLs),
- eine Umstellung von HTTP auf HTTPS oder
- das Zusammenfassen kleinteiliger Inhalte auf einer themenrelevanten Seite.
Mit einer 301-Weiterleitung signalisierst du den Crawlern der Suchmaschine, dass die neue URL B nun maßgeblich ist und URL A irrelevant geworden ist. In anderen Worten: URL B hat URL A ersetzt. Du kannst URL A jetzt abschalten. Damit sagst du den Crawlern auch, dass sie auch im Suchmaschinenindex URL A durch URL B ersetzen können. Übrigens wird auch der Linkjuice von URL A wird mit einer 301-Weiterleitung an die neue Seite mitgegeben.
HTTP-Statuscode 302: Temporary Redirect
 Im Gegensatz zur 301 handelt es sich bei der 302-Weiterleitung nur um eine vorübergehende Umleitung. Der User wird dann zu einer anderen URL weitergeleitet und bekommt die dortigen Inhalte zu sehen. Er bemerkt den Unterschied zwischen 301 und 302 in dem Moment also nicht.
Im Gegensatz zur 301 handelt es sich bei der 302-Weiterleitung nur um eine vorübergehende Umleitung. Der User wird dann zu einer anderen URL weitergeleitet und bekommt die dortigen Inhalte zu sehen. Er bemerkt den Unterschied zwischen 301 und 302 in dem Moment also nicht.
Den Crawlern der Suchmaschinen signalisierst du allerdings, dass die Inhalte bald wieder auf der angefragten URL verfügbar sein werden. Die ursprüngliche URL behält also ihre Gültigkeit und wird auch weiterhin gecrawlt und indexiert. Auch Canonicals bleiben erhalten. Im Gegensatz zur weit verbreiteten Annahme wird Linkjuice auch mit einer 302-Weiterleitung an die vorübergehende URL vererbt.
Nutze die 302-Weiterleitung für
Aktionen: Wenn du zeitlich begrenzte Angebote hast, kannst du für den Zeitraum eine temporäre Weiterleitung auf eine eigens erstellte Landing Page einrichten
Updates: Stehen ‘Bauarbeiten’ an deiner Seite an, sodass die Website vorübergehend nicht erreichbar ist? Dann reichte eine 302-Weiterleitung auf eine Seite ein, die den User über die Art und Dauer der Maßnahmen informiert.
![]() Notiere dir die 302-Weiterleitungen und ihr ‘Ablaufdatum’ in deinem Kalender, damit du sie nicht vergisst und die ursprünglichen Inhalte dann wieder angezeigt werden können.
Notiere dir die 302-Weiterleitungen und ihr ‘Ablaufdatum’ in deinem Kalender, damit du sie nicht vergisst und die ursprünglichen Inhalte dann wieder angezeigt werden können.
HTTP-Statuscode 303: See other
Der 303-Statuscode wurde einst entwickelt, um die Übertragungsart des Clients (z.B. Browser) während einer Datenübertragung wechseln zu können.
Dafür benötigt es ein wenig technisches Wissen: Man unterscheidet bei der Übertragungsart des Clients zwischen GET- und POST-Requests.
GET-Requests
- enthalten alle Informationen in der URL (URL-Parameter)
- haben einen begrenzten Datenumfang und -typ
- sind daher auch für den User sichtbar.
Beispiele für GET-Request-URLs:
Eine URL mit Suchanfrage nach passenden Inhalten einer Website
https://www.xovi.de/s=keywords
oder eine URL mit UTM-Parametern:
https://www.xovi.de/5-effektive-copywriting-hacks-fuer-mehr-conversions-inklusive-checkliste/?utm_source=Facebook&utm_medium=social&utm_content=copywriting-conversions&utm_campaign=Expertenrat-D
GET-Requests werden für normale Seiten-Anforderungen und Website-Einstellungen (Filter, Suchanfragen, Sortierungen) verwendet. Sie sind die Standard-Übertragungsart für Web-Browser.
POST-Requests
- setzen diese Parameter in den HTTP-Request für den Server.
- Datenumfang und -typ sind nicht begrenzt.
- Sie sind für den User nicht sichtbar. So können auch sensible Daten übertragen werden.
POST-Requests werden verwendet, um umfangreiche Daten an den Server zu senden (Bestellungen, Formulare, Fotos, etc.).
Ein 303-Statuscode wird gelegentlich von deinem Server vergeben, wenn dein Server vom Client über URL A POST-Dateien empfängt (z.B. eine Bestellung) und den Client dann auf URL B weiterleiten möchte. URL B soll allerdings standardmäßig mit GET abgerufen werden, statt mit POST. 303-Statuscodes sind oft ein Hinweis auf Software-Probleme mit dem Server. Findest du also 303-Statuscodes auf deiner Seite, solltest du ihren Sinn genau überprüfen und ihn ggf. beheben.
Solltest du unbeabsichtigte 303-Redirects auf deiner Seite entdecken, kann dies von den Suchmaschinen als technischer Fehler aufgefasst werden. Das hat folgenden Grund: Dem Crawler wird mitgeteilt, dass im Hintergrund ein Prozess läuft, dessen Ergebnis auf URL B abrufbar ist. Das kann dazu führen, dass URL A mit dem Statuscode 303 von den Suchmaschinen als nicht relevant eingestuft wird. Bei Seiten, die z.B. auf eine Bestellung folgen, ist das egal – sie haben i.d.R. in den SERPs ohnehin nichts zu suchen.
Betrifft das aber eine Seite, die für deine Rankings wichtig ist, wird das problematisch: Wird fälschlicherweise ein 303-Statuscode ausgegeben, kann das deine Rankings gefährden. Denn der Statuscode sagt dem Crawler, er müsse auf URL B, um alle notwendigen Informationen zu erhalten.
HTTP-Statuscode 404: Not Found
 Der Klassiker. Die Seite ist nicht abrufbar, weil die Inhalte nicht gefunden werden konnten. Das passiert zum Beispiel dann, wenn du eine URL änderst, ohne eine 301-Weiterleitung von der alten auf die neue URL anzulegen. Du hast einige 404-Seiten bereits weiter oben gesehen, aber weil es so schön war, gibt es hier noch eine:
Der Klassiker. Die Seite ist nicht abrufbar, weil die Inhalte nicht gefunden werden konnten. Das passiert zum Beispiel dann, wenn du eine URL änderst, ohne eine 301-Weiterleitung von der alten auf die neue URL anzulegen. Du hast einige 404-Seiten bereits weiter oben gesehen, aber weil es so schön war, gibt es hier noch eine:
Klar, eine 404-Seite ist ein Fehler und schlecht für’s SEO. Schließlich landet der Crawler in einer Sackgasse und auch der User bleibt unbefriedigt zurück – immerhin bekommt er nicht die Inhalte, die er sich gewünscht hat.
Halte deine 404-Seiten auf einem Minimum. Das bedeutet aber nicht, dass du alle nicht mehr existierenden URLs einfach kommentarlos auf die Startseite umleiten solltest. Schließlich erwartet dein Leser gewisse Inhalte und ist verwirrt, wenn er einfach auf der Startseite landet und nicht weiß, warum. Das ist für den User frustrierend und schlecht für die User Experience – und damit auch schlecht für dich.
Was tun beim HTTP-Statuscode 404?
- Den User auf eine Seite mit vergleichbaren Inhalten weiterleiten
- Den User auf eine eigens erstellte 404-Seite leiten
Du hast ähnliche Inhalte hast wie jene, die auf der jetzt nicht mehr erreichbaren Seite zu finden waren? Perfekt. Leite die alte Seite per 301 Redirect dauerhaft auf diese Inhalte um.
Auf einer eigens erstellten 404-Seite kannst du den User über die fehlenden Inhalte informieren und um Entschuldigung bitten. Darüber hinaus hast du die Möglichkeit, ihm weitere Handlungsoptionen anzubieten, wie beispielsweise zur Startseite zu gehen.
![]() Du willst mehr über den 404-Fehler lernen und möchtest wissen, welche Informationen in eine 404-Seite gehören? Dann haben wir einen ausführlichen Artikel für dich: Error 404 – Schluss mit der Sackgasse! Eine Anleitung
Du willst mehr über den 404-Fehler lernen und möchtest wissen, welche Informationen in eine 404-Seite gehören? Dann haben wir einen ausführlichen Artikel für dich: Error 404 – Schluss mit der Sackgasse! Eine Anleitung
HTTP-Statuscode 410: Gone
Während du eine 404-Seite möglichst schnell beheben solltest, ist das beim HTTP-Statuscode 410 etwas anders. Du setzt ihn dann ein, wenn das abgerufene Dokument dauerhaft entfernt wurde, diese Information für Besucher und Crawler aber wichtig ist.
Das ist z.B. bei Webshops der Fall, wenn es eine Produktseiten nicht mehr gibt. Etwa, weil das Produkt aus dem Sortiment genommen wurde. Den Besucher dann auf ein anderes Produkt weiterzuleiten, erfüllt die Suchintention ggf. nicht. Schließlich wird sich der User aus irgendeinem Grund für genau dieses Produkt entschieden haben.
![]() Du hast allerdings die Möglichkeit, eine individuelle 410-Seite zu erstellen. Informiere den Kunden über die Situation. Wenn es dein CMS hergibt, richte die Custom 410-Seite so ein, dass sie alternative Produkte vorschlägt.
Du hast allerdings die Möglichkeit, eine individuelle 410-Seite zu erstellen. Informiere den Kunden über die Situation. Wenn es dein CMS hergibt, richte die Custom 410-Seite so ein, dass sie alternative Produkte vorschlägt.
Google wird 410-Seiten recht schnell aus dem Suchindex nehmen. Schließlich sind sie für den User nicht relevant und nicht erreichbar.
![]() Stelle sicher, dass keine internen Links auf 410-Seiten zeigen. So verhinderst du, dass deine Besucher und Crawler auf einer für sie sinnlosen Seite landen.
Stelle sicher, dass keine internen Links auf 410-Seiten zeigen. So verhinderst du, dass deine Besucher und Crawler auf einer für sie sinnlosen Seite landen.
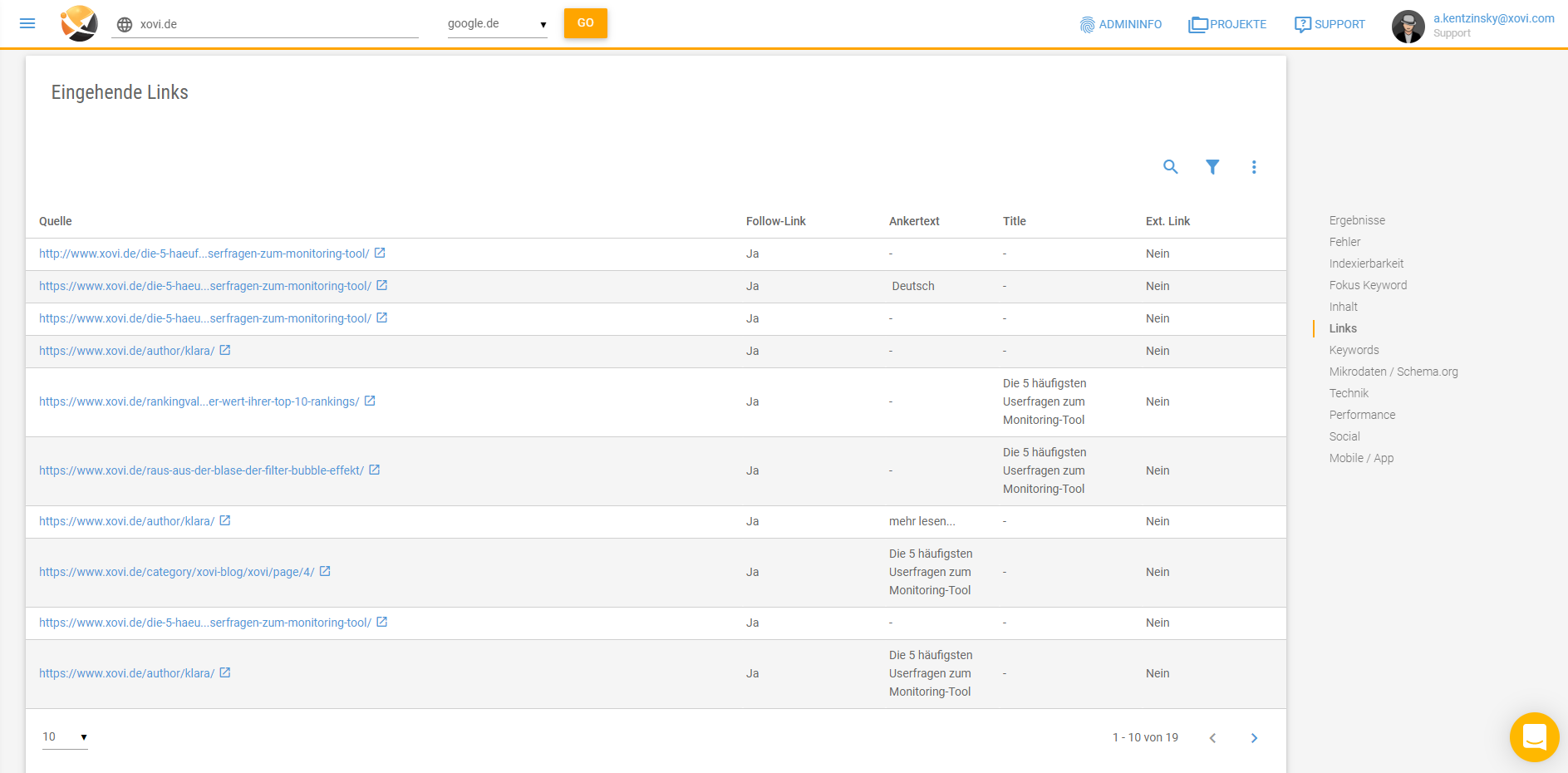
![]() Die XOVI Suite zeigt dir für jede URL u.a. die Liste aller eingehenden Links an. Stellst du den Statuscode einer URL auf 410 um, kannst du die eingehenden internen Links löschen oder die Quellseite mit einem anderen Linkziel versehen.
Die XOVI Suite zeigt dir für jede URL u.a. die Liste aller eingehenden Links an. Stellst du den Statuscode einer URL auf 410 um, kannst du die eingehenden internen Links löschen oder die Quellseite mit einem anderen Linkziel versehen.
HTTP-Statuscode 500: Internal Server Error
 Hier wird dem Client wie dem Browser oder eben auch einem Bot von Suchmaschinen ein allgemeiner Serverfehler angezeigt. Die Ursache für den Serverfehler wird hier nicht näher bezeichnet. So kann der Server down sein oder ähnliche Probleme haben. Sollten Sie auf einen solchen Fehlercode bei Ihrer Website stoßen, sollten Sie die Ursache also auf dem Server suchen.
Hier wird dem Client wie dem Browser oder eben auch einem Bot von Suchmaschinen ein allgemeiner Serverfehler angezeigt. Die Ursache für den Serverfehler wird hier nicht näher bezeichnet. So kann der Server down sein oder ähnliche Probleme haben. Sollten Sie auf einen solchen Fehlercode bei Ihrer Website stoßen, sollten Sie die Ursache also auf dem Server suchen.
HTTP-Statuscode 503: Object Not Found
Nanu, wo ist denn bloß der Server hin? Der Statuscode 503 bedeutet, dass der Server temporär gerade nicht zur Verfügung steht. Das kommt häufig bei einem großen Ansturm auf einen Server vor. Noch nie gesehen? Dann versuch mal, auf einer der Ticketplattformen beim Vorverkaufsstart Karten für Konzerte von Helene Fischer zu bekommen. Trotz Vorsorge sind dann immer wieder Server wegen Überlastung nicht erreichbar. Sobald die Serverlast sinkt, erfolgt in der Regel wieder die Übergabe des Status 200 – also OK. Das ist nur ein Beispiel, wann dieser Code 503 angezeigt wird. Nur ob es dann noch Karten gibt, ist eine andere Frage.
Was tun beim HTTP-Statuscode 503?
Dein Server ist mit der Anzahl der Aufrufe überlastet oder du hast es mit einem sogenannten „Distributed Denial of Service“-Angriff (kurz: DDoS-Angriff, eine Form der Cyber-Kriminalität) zu tun. Bei ersterem handelt es sich um eine Überlastung durch mehr gleichzeitige Zugriffe auf deine Website, als dein Server verarbeiten kann. Ein DDoS-Angriff hingegen ist die mutwillig herbeigeführte Überlastung deines Servers. Wir fokussieren uns auf den (deutlich häufigeren) ersten Fall.
Ist dein Server bereits bei normalem Besucheraufkommen dregelmäßig überlastet, musst du unbedingt für mehr Kapazitäten sorgen. Aber auch bei einem ungewöhnlich großen Ansturm (z.B. aufgrund einer Rabatt-Aktion, der Marketeinführung eines neuen Produktes oder dem Verkaufsstart beliebter Tickets) führt ein Server-Ausfall wegen Überlastung zu zwei Dingen: frustrierten Usern und verpatzte Conversions, die andernfalls für mehr Umsatz gesorgt hätten.
Wie kann ich meine HTTP-Statuscodes überprüfen?
Bevor du jetzt mühselig nach den Nadeln im Heuhaufen suchst: Es gibt einfache und schnelle Wege, dir deine 404 Statuscodes mit den zugehörigen URLs ausgeben zu lassen.
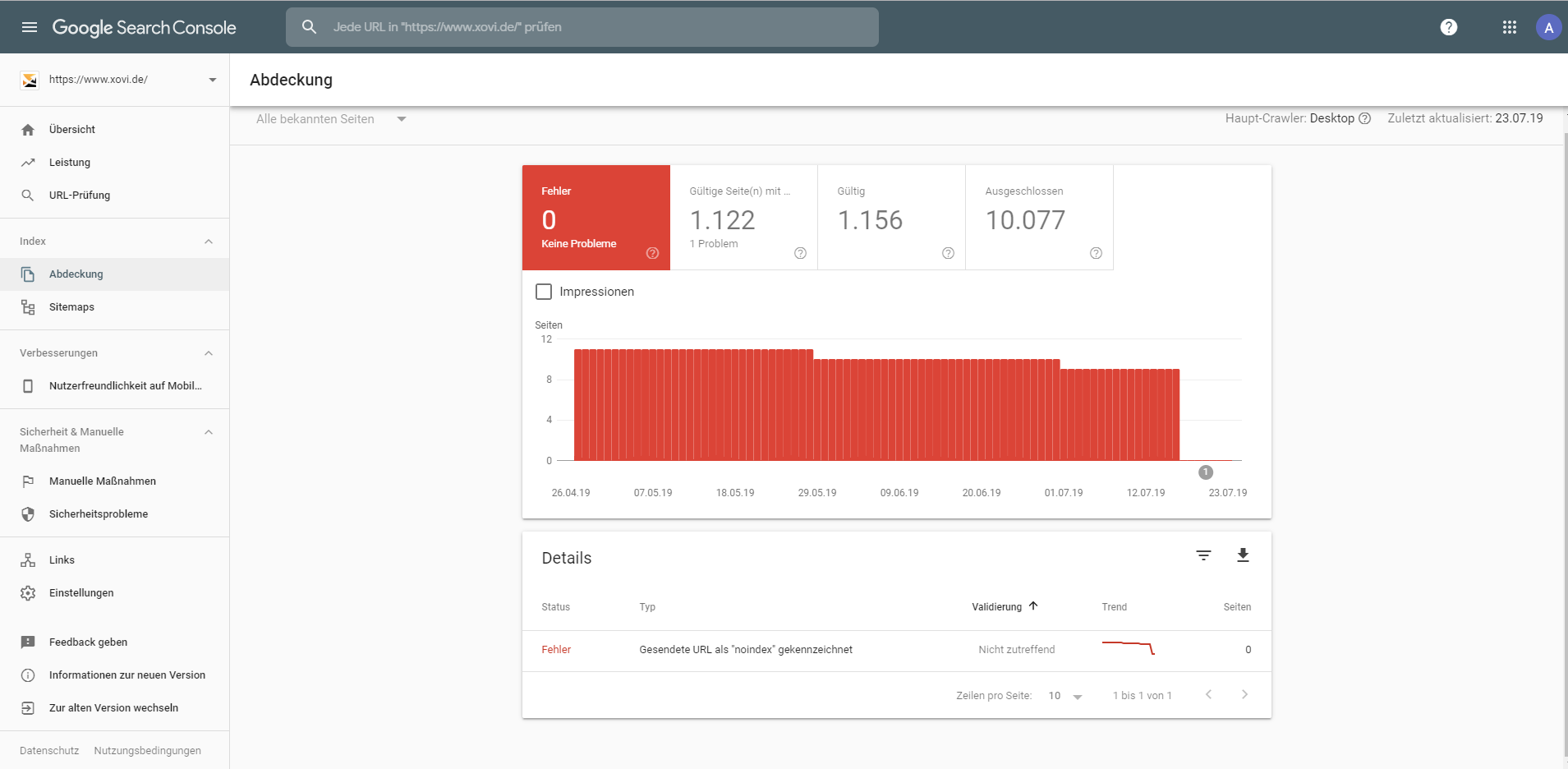
1. HTTP-Statuscodes in der Google Search Console anzeigen lassen
Im Dezember 2018 hat Google die Google Search Console umstrukturiert. Ende 2019 wird die ‘alte’ Version gänzlich abgeschaltet. Du findest die Statuscodes jetzt nicht mehr unter Crawling → Crawling Fehler, sondern unter Abdeckung.
Allerdings kannst du dir hier nicht alle Statuscodes anzeigen lassen. Die Google Search Console gibt dir lediglich die Fehlermeldungen aus, also HTTP-Statuscodes wie 404: Not Found oder 500: Internal Server Error.
Du bekommst eine Fehler-Übersicht, in der auch 404-Statuscodes angezeigt werden, wenn es welche gibt.
Solltest du unerwartet viele 404-Fehlermeldungen in der Google Search Console finden, brich erstmal nicht in Panik aus. Es kann sein, dass diese Fehlermeldungen für deine Seite nicht weiter relevant sind, weil es sich dabei um externe Links handelt.
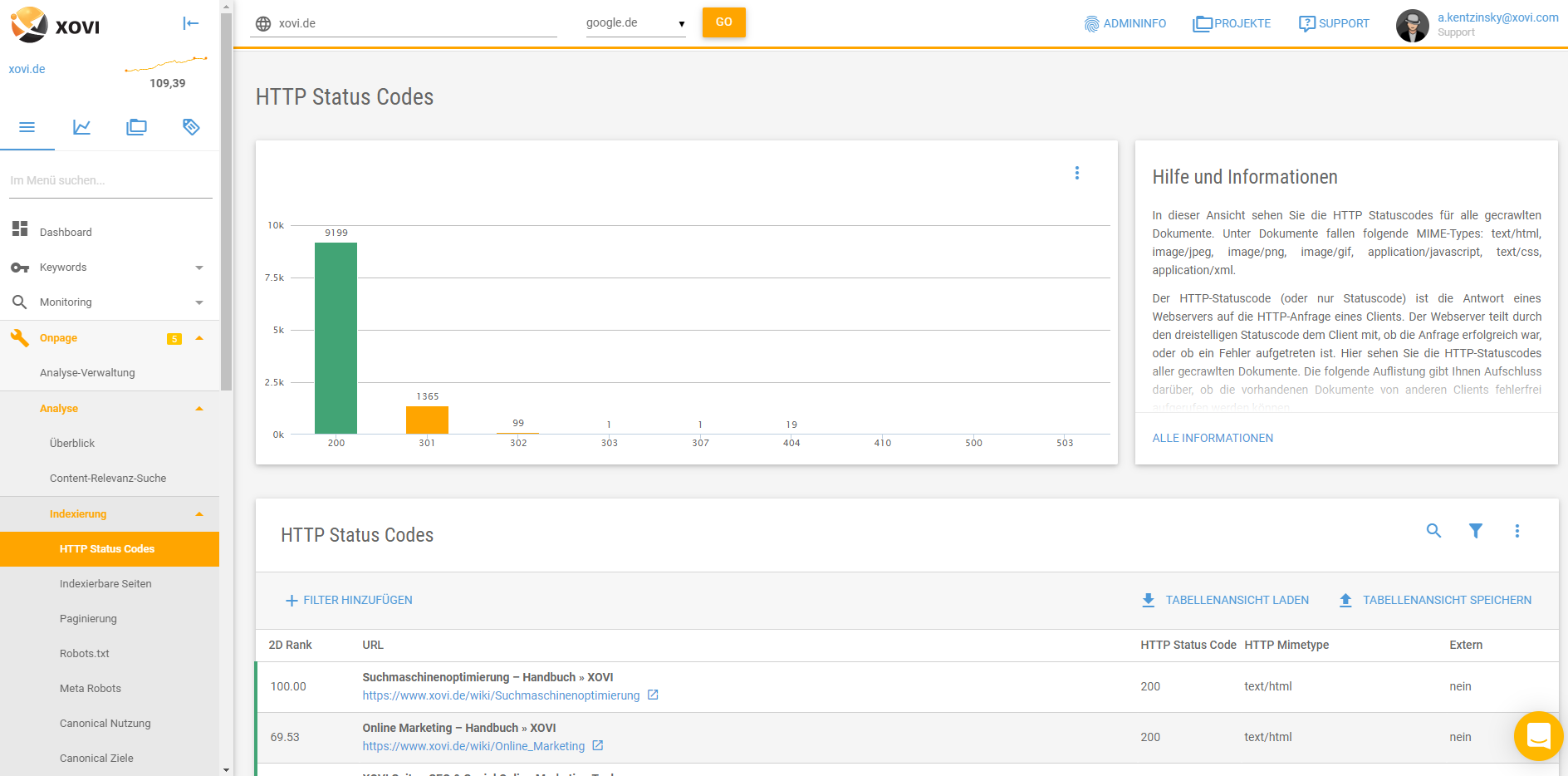
2. HTTP-Statuscodes in der XOVI Suite anzeigen lassen
Ein gutes SEO Tool sollte dir auch alle technischen Aspekte deiner Domain liefern können. Dazu gehören auch die HTTP-Statuscodes. In der XOVI Suite kannst du dir alle Statuscodes einer untersuchten Domain anzeigen lassen – also auch die, deiner Konkurrenz, falls du neugierig bist wie es bei ihnen aussieht.
![]() Trage dir die regelmäßige Überprüfung auf fehlerfreie Statuscodes als Erinnerung in deinen Kalender ein. Am besten checkst du deine Domain monatlich oder mindestens quartalsweise auf HTTP-Statuscodes.
Trage dir die regelmäßige Überprüfung auf fehlerfreie Statuscodes als Erinnerung in deinen Kalender ein. Am besten checkst du deine Domain monatlich oder mindestens quartalsweise auf HTTP-Statuscodes.
Fazit
Jetzt kennst du die HTTP-Statuscodes, die für dich als SEO wirklich wichtig sind. Während bei den HTTP-Statuscodes 200 und 301 alles in bester Ordnung ist, sollten bei 404, 500 oder 503 die Alarmglocken läuten – und du solltest schnell handeln. Auch bei den restlichen Statuscodes weißt du jetzt, wann sie eingesetzt werden und was du sonst noch beachten solltest. Ein ausführlicher Artikel darüber, wie du Weiterleitungen einrichtest, folgt in Kürze.