
Lohnt sich die Sidebar heute noch? Ja oder Nein – Eine Abwägung
Vorstellung der Sidebar
Definition der Sidebar:
„Sidebar“ bedeutet auf Deutsch so viel wie „Seitenleiste“ und bezeichnet den vertikalen Bereich neben den Hauptinhalten einer Website, meist ausgestattet mit „Zusatzinformationen“ und/oder „Links“ zu anderen Bereichen der Seite.
Nachfolgend zwei Beispiele:
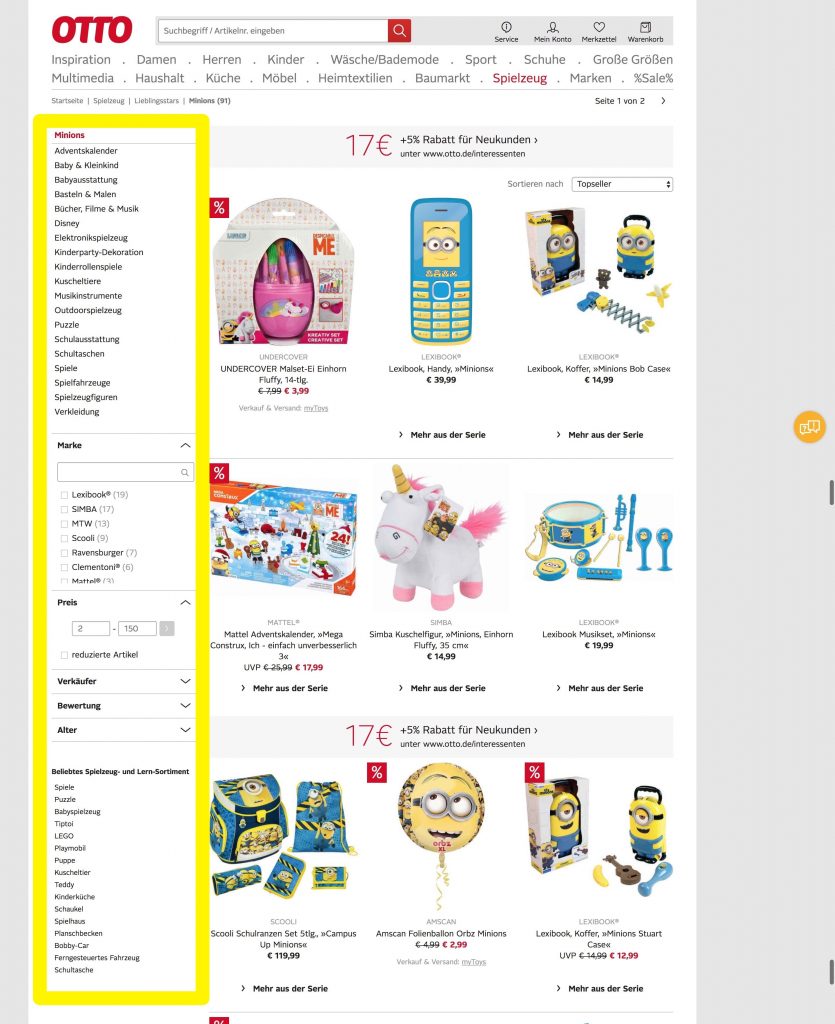
Linke Sidebar:
Typischerweise wird die linke Sidebar als weiteres Navigationselement, neben der Header-Navigation, verwendet. Da wir im westlichen Kulturkreis von links nach rechts lesen, hilft die linke Positionierung besonders bei der Orientierung auf der Website und gibt dem Nutzer die Möglichkeit zur tieferen Navigation.
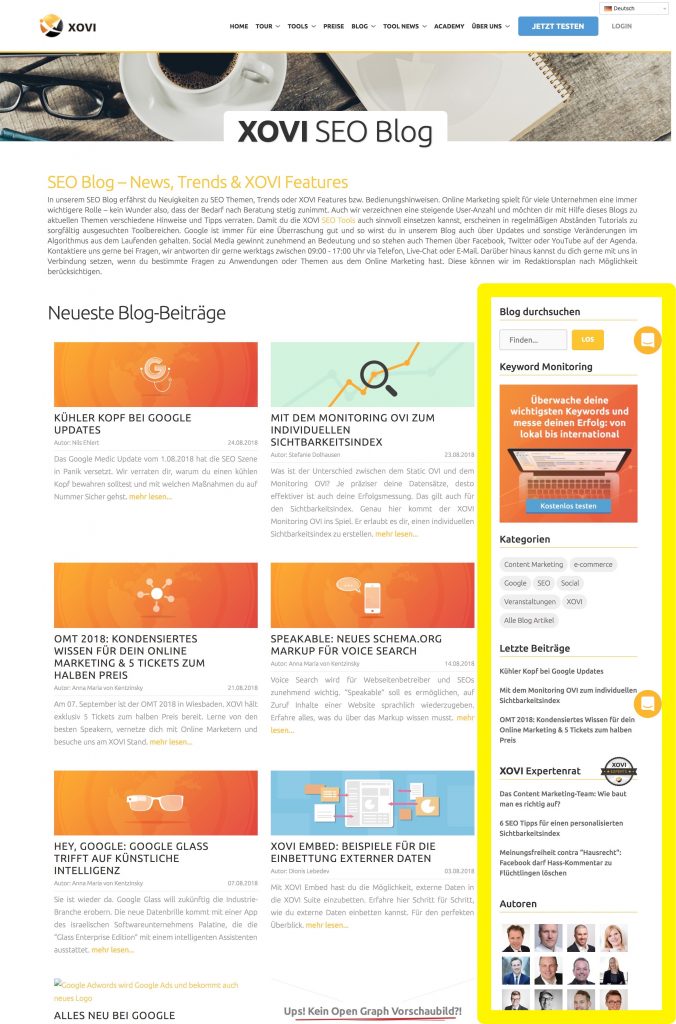
Rechte Sidebar:
Aus genau dem gleichen Grund ist die rechte Sidebar meist mit Zusatzinformationen ausgestattet. Sie wird auf Grund der Leserichtung erst später vom Nutzer wahrgenommen und dient nicht mehr der Navigation hin zu einem bestimmten Ziel, sondern bietet eher Angebote, um „weiteres zu sehen“, „zu verweilen“ und „zu erkunden“.
Die linke Sidebar findet besonders oft im eCommerce Anwendung, da häufig Kategorien innerhalb eines Reiters abgebildet werden müssen, die sich meist nicht über Header-Navigation darstellen lassen. Auf Websites mit einer „einfachen Header-Navigation“ ist die Sidebar deshalb essentiell für den Nutzer, um schnellstmöglich sein Ziel zu erreichen.
Die linke Sidebar soll deshalb heute auch nicht zum Diskurs stehen. Ich möchte in diesem Artikel ausschließlich auf die rechte Sidebar eingehen, da die Themen „Sidebar als Navigationselement“ sowie „Platzierung von Filtern im eCommerce“ den Rahmen des Artikels sprengen würden.
i: Wer sich für Navigationsoptimierung im allgemeinen interessiert, kann sich gerne meine Slideshare (SEO-Campixx 2018) zum Thema ansehen.
Welche Ziele kann man mit einer Sidebar verfolgen?
- Steigerung der Markenbekanntheit und Unternehmensvorstellung (Branding)
- Generierung von Fans und Followern in sozialen Netzwerken (Social Follow)
- Direkte Monetarisierung durch Werbeanzeigen (Ads)
- Aufbau von E-Mail-Abonnenten (Newsletter-Signups)
- Reduzierung der Bounce-Rate (SEO)
- Steigerung der Verweildauer und Anzahl der Seiten, die ein Besucher betrachtet (SEO)
- Verkauf von Produkten (Conversions)
- Abbildung von Informationen, die dem Nutzer Mehrwert versprechen (UX, SEO)
- Hervorheben wichtiger Inhalte, die sonst ggf. übersehen worden wären (UX, SEO)
- Verbesserte Navigation innerhalb des Blogs – durch Abbildung einzelner Artikel, Kategorien, Suchleiste, etc. (UX, SEO)
- uvm.
Liest man die Bulletpoints aufmerksam, sollte kein Zweifel aufkommen, dass sich die Sidebar Ihren Stellenwert im Web definitiv verdient hat und sowohl für Websitebetreiber wie auch den Nutzer extrem nützlich sein kann. Warum also kehren zahlreiche Websites der Sidebar den Rücken zu? Wieso sollte man sich bei all den positiven Aspekten von ihr trennen?
Unterschiedliche Meinungen im Web
Glücklicherweise bin ich nicht der erste Marketer, der sich fragt, wie eine Sidebar aufgebaut sein sollte und ob eine Sidebar heute überhaupt noch sinnvoll ist. Nachfolgend einige Expertenmeinungen und Tests, jeweils und abschließend mit einem Kommentar meinerseits.
#1 Sidebar-Gegner: VideoFruit
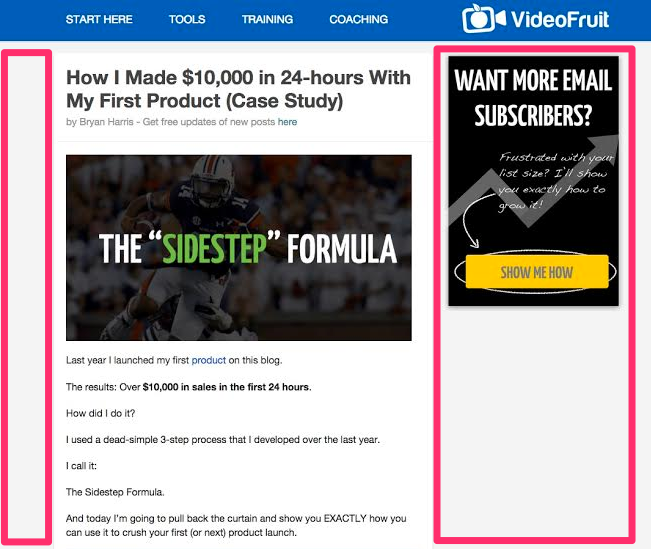
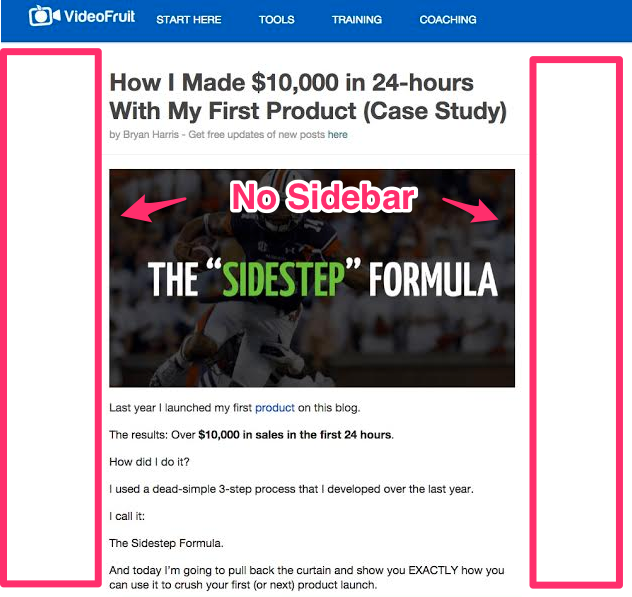
Frage: „Was würde passieren, wenn man die Sidebar entfernt und stattdessen den Fokus des Nutzers zu 100% auf den Content richtet?“ – Diese Frage stellte sich Bryan Harris von VideoFruit.
Hypothese: Grund für seine Frage war die frustrierend geringe Klickrate von gerade ein mal 0.3% auf die Blog-Sidebar. „Das Entfernen der Sidebar führe dazu, dass der Nutzer weniger abgelenkt wird und deshalb einer größerer Teil bis zum Ende der Artikel lese und dort dem Call to Action folge“ – so seine Hypothese.
Ergebnis: Bryan führte einen A/B-Test durch, um die Hypothese zu prüfen. Die Version ohne Sidebar führte zu 26% mehr Newsletter-Signups. Nach weiteren Tests, die seine Hypothese bestätigten, führt Videofruit heute auf der ganzen Website keine Sidebar mehr. Bryan scheint hier zu einer finalen Meinung gelangt zu sein.
Einschränkungen:
Das Ergebnis ist eindeutig und spricht für sich. Sollen wir alle die Sidebar jetzt von unseren Blogs entfernen? Es gibt ein paar Einschränkungen in seinem Test: Es wurde nur die Conversion-Rate für Newsletter-Signups getestet.
Bryan hatte keine „typische“ Sidebar mit einer Unternehmens- oder Selbstvorstellung (Elevator-Pitch), Links zu den beliebtesten Artikeln und seinen Social Media Profilen, etc.
Es wurde genau genommen also nicht die Sidebar als ganzheitliches Inhaltselement, sondern ausschließlich die CtA-Position des Newsletter-Signups verglichen. Kurz: Bryan weiß nun, dass es sich lohnt die Sidebar mit einem Call to Action wegzulassen und die Call to Actions lieber innerhalb des Contents zu platzieren.
Zum selber nachlesen – Offizieller Link zu Bryans Artikel: Ditch the Sidebar on Your Website and Increase Conversion Rates bei 26%
#2.1 Sidebar-Gegner: Impact BnD (damals in 2014)
Frage: Auch John Bonini von ImpactBnD zweifelte an der Effektivität seiner Sidebar, doch schien unsicher: „Ich kann doch nicht einfach die Sidebar entfernen? Jeder Blog und Guru verwendet eine Sidebar auf seinem Blog. Das wird doch seinen guten Grund haben?“
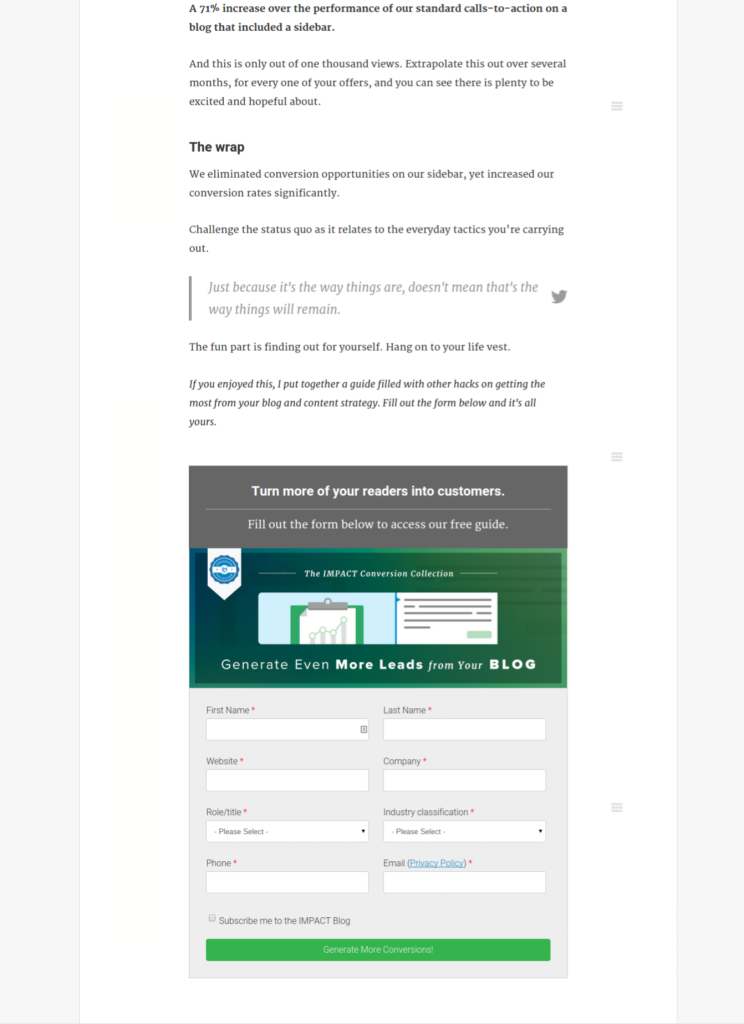
Hypothese: Er wollte es genauer wissen, denn es schien ihm genau wie bei Bryan logisch: „Wenn ich die Ablenkung und das Grundrauschen reduziere, werden die Inhalte meines Artikels aufmerksamer gelesen und Call to Actions eher befolgt.“ Auch er führte auf seinem Blog einen Test durch, mit dem Unterschied, dass er den Call to Action nicht als Button oder Banner, sondern als direktes Newsletter-Signup-Formular integrierte.
|
|
Zum selber nachlesen – Offizieller Link zu Johns Artikel: How We Removed Our Blog Sidebar and Increased Conversion Rates
Das Ergebnis war eine 71% Steigerung der Newsletter-Signups (!)
Kommentar:
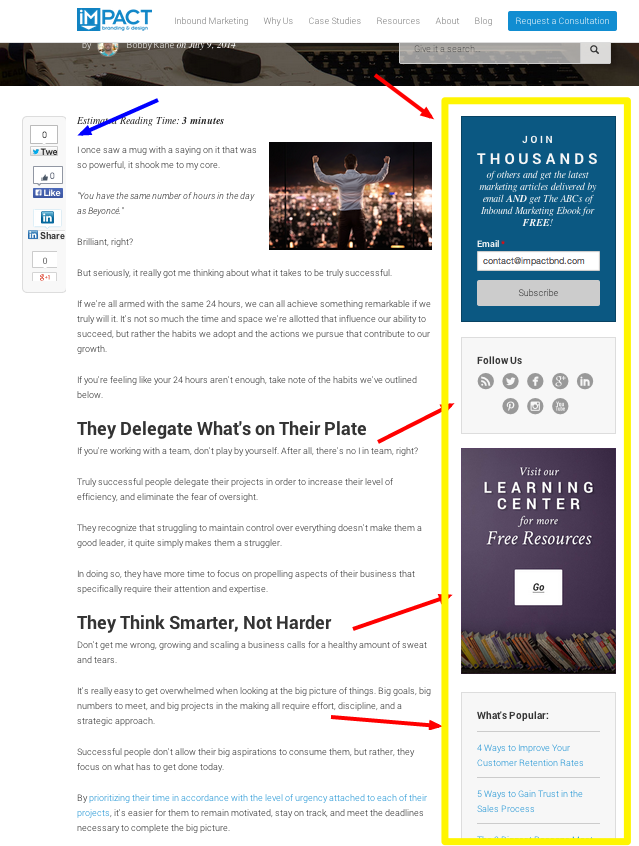
Im Gegensatz zu VideoFruit hatte ImpactBnD wirklich eine „klassische“ Sidebar im Einsatz. Eine, die wirklich ganz ausgenutzt wurde und vollwertig neben dem Content stand mit zahlreichen Inhaltselementen wie Call to Action, Social Follow, Freebee-Banner und Links zu beliebten Artikeln. Durch das Entfernen der Sidebar sowie den Einsatz eines Formulars direkt auf der URL eine Steigerung von 71% zu erreichen ist wirklich ein großartiges Ergebnis!
Zwischenfazit
Betrachtet man ausschließlich die Metrik „Conversions“, so scheint das Entfernen der Sidebar definitiv zur Erhöhung der Conversion beizutragen. Hier lässt sich also bereits ein erstes Zwischenfazit ziehen.
Würde man die Sidebar als reines Medium sehen, um mehr Conversions zu erzielen, ist das ganze auch ziemlich logisch. Die goldene Regel der Conversion-Rate-Optimierung lautet schließlich: Eine Seite, ein Ziel. Verlangt man vom Nutzer nun auch weitere Seiten anzusehen, ein Freebee herunterzuladen, dem Unternehmen in den Sozialen Medien zu folgen und die URL zu teilen, so hat die URL nicht mehr nur ein einziges klares Ziel, sondern ziemlich viele unterschiedlichster Art. Und dieser Choice-Overload kann eben zu einer geringeren Conversion-Rate führen.
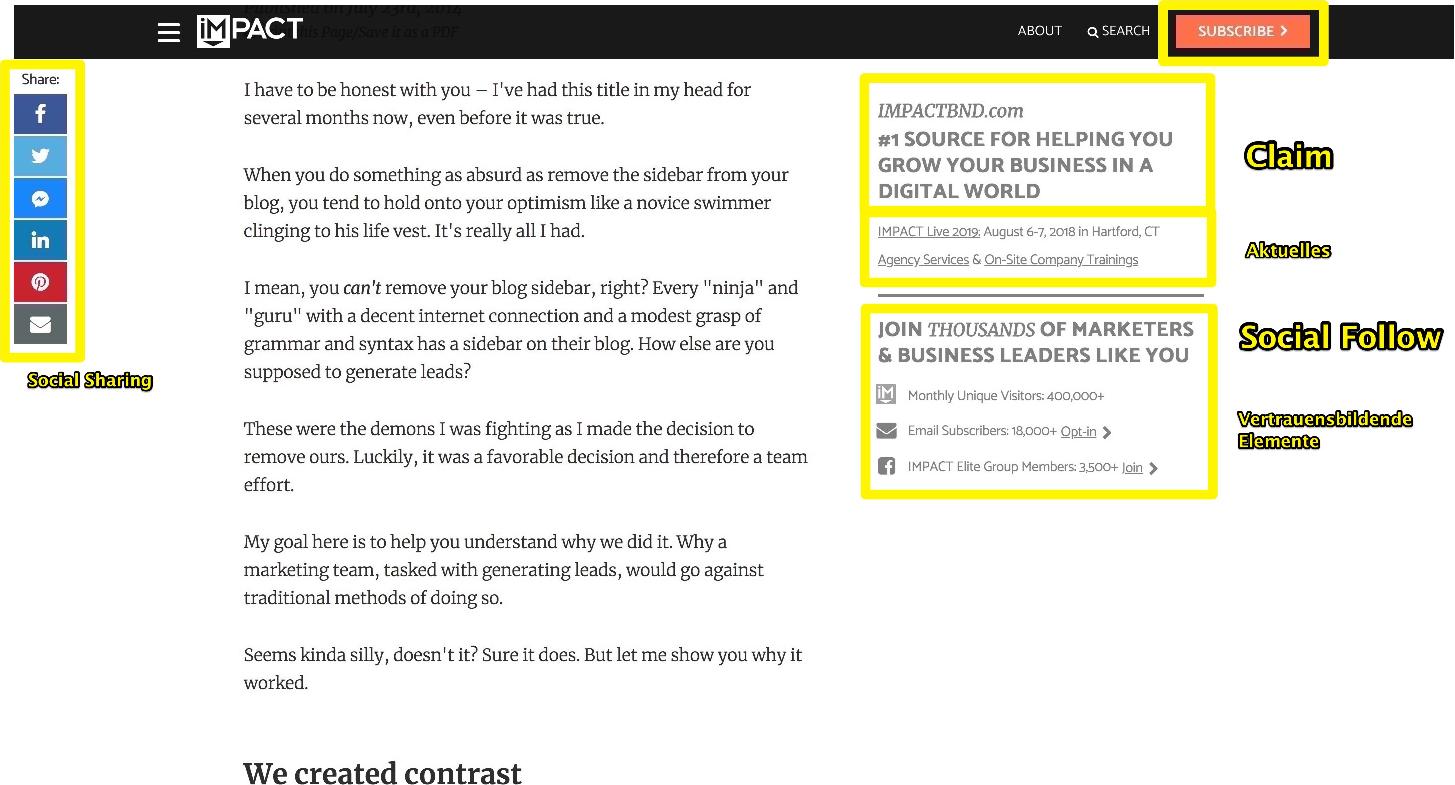
#2.2 Sidebar-Befürvorworter: ImpactBnD (heute in 2018)
Heute führt ImpactBnD dennoch wieder eine Sidebar, allerdings ist es keine „klassische“ Sidebar mehr (siehe unten). Die neue Sidebar konkurriert nicht mehr mit dem Content und/oder verlangt auch nicht mehr unterschiedliche Aufgaben vom Nutzer. Jedenfalls nicht mehr im gleichwertigen Maße. Die neue Sidebar ist sehr beiläufig und additiv. Sie stellt ImpactBnD kurz mit einem „Claim“ vor, weist ganz dezent auf „Aktuelles“ hin und stellt „Vertrauensbildende Elemente“ dar, wie z.B. die Anzahl der Newsletter-Abonnenten, die Anzahl der Websitebsucher und die Anzahl der Mitglieder einer Facebook-Gruppe. Das Signup-Formular wurde wieder aus dem Artikel entfernt und stattdessen als gut sichtbarer CtA-Button in die Navigationsleiste integriert.

Johns Artikel: How We Removed Our Blog Sidebar and Increased Conversion Rates
Übrigens:
Der erneute Umzug des Newsletter-CtA war ein sinnvoller Schritt. Es gibt bereits mehrere Artikel und Studien die belegen, dass man Formulare lieber via „Modal“ oder Button zu einer extra URL umsetzen sollte, statt sie innerhalb der URL zu implementieren, primär wegen des „Multi-Step-Approaches“.
- https://www.ventureharbour.com/multi-step-lead-forms-get-300-conversions/
- https://klientboost.com/cro/multi-step-landing-pages/
Was mir gut gefällt kurz zusammengefasst:
- Die Handlungsaufforderung (Call to Action) ist in den Header gewandert
- Eine Unternehmensvorstellung (Elevator-Pitch, Claim) befindet sich in der Sidebar
- Vertrauensbildende Elemente (Indicators of Trust) befinden sich in der Sidebar
- Die Sidebar ist sticky! Sie scrollt also mit und ist dauerhaft für den Nutzer sichtbar
Warum die o.g. Elemente mir gut gefallen und welchen Mehrwert sie bedeuten, darauf gehe ich weiter unten genauer ein.
#3 Sidebar-Befürworter: Neil Patel
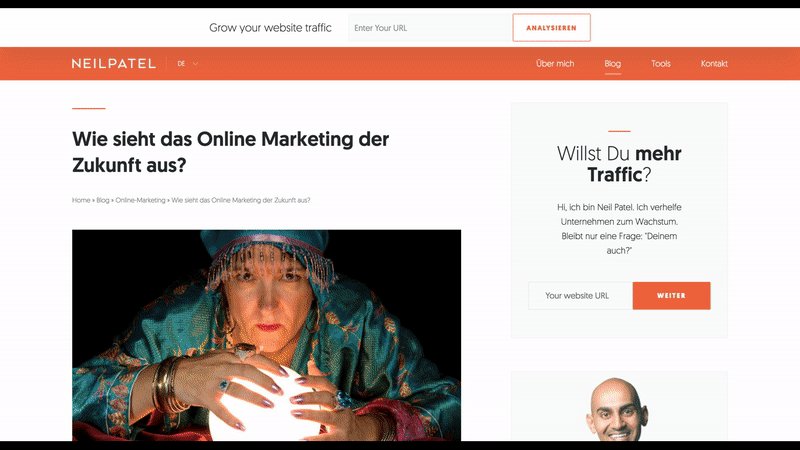
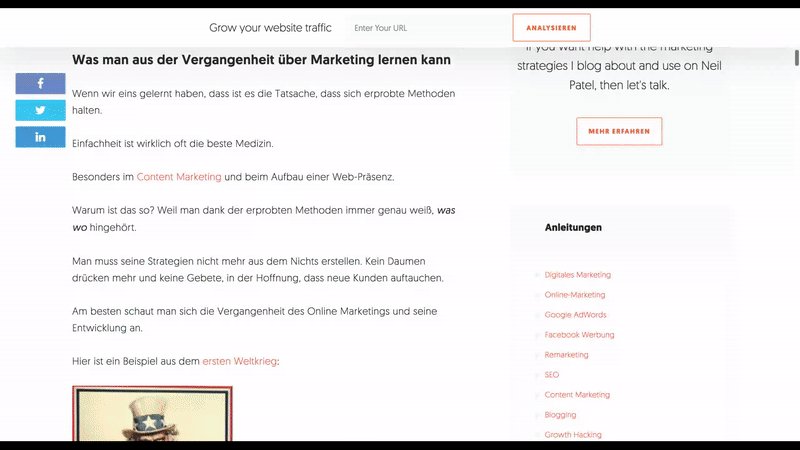
Neil Patel, einer der erfolgreichsten Digitalen Marketer unserer Zeit, ist großer Verfechter der Sidebar. Doch selbst Neil Patel empfiehlt die Sidebar nicht auf URLs einzubinden, die ein klares Conversion-Ziel verfolgen. In einigen Verzeichnissen seiner Websites nutzt auch er deshalb bewusst keine Sidebar. Er bestätigt damit das Ergebnis der beiden vorherigen Experten: Wenn das primäre Ziel Conversions sind, dann lässt man die Sidebar weg.
Dennoch ist er im allgemeinen großer Befürworter der Blog-Sidebar, insbesondere der Inhaltselemente „Biografie“ und „E-Mail-Optin“. Für Ihn ist der Aufbau von Newsletter-Abonnenten etwas „beiläufiges“, eine Mikro-Conversion, während die Vermarktung seiner digitalen Produkte eine Makro-Conversion darstellt.

Zum selber lesen – Offizieller Artikel von Neil: Does your Blog need a Sidebar?
Auch wenn er keinen Test wie die oberen beiden durchgeführt hat, so nennt er doch einige positive Aspekte der Sidebar:
- Beiläufiges Brandbuilding (Persönliche Bindung)
- SEO (interne Verlinkung), Link-Juice
- Beiläufige Newsletter-Signups, die Betonung liegt auf beiläufig
- Vorstellung seiner Produkte
- Er sieht das Ziel im Lesen der Artikel sowie im Zeigen von Expertise
So, what’s the purpose of a sidebar? Well, it’s an area you can use to promote products or services as well as to get users to do anything else you want.
I’ve found that including your bio on every page of your blog, within the sidebar, is a great way to connect with your readers. This helps build a loyal community, which is the main reason I have a sidebar.
#4 Sidebarbefürworter: Bernard Zitzer
Die ersten beiden Tests und Beispiele haben deutlich gezeigt, dass sich die Conversion-Rate durch Weglassen der Sidebar optimieren lässt. Doch lassen die Beispiele einige wichtige Funktionen der Sidebar außer Acht. Wie hat sich das Weglassen der Sidebar auf die Bounce-Rate ausgewirkt? Oder auf die Sites/Visit? Oder auf die Brand-Searches? Oder auf das SEO-Ranking der verlinkten URLs? Oder auf die Verweildauer?
Will jeder Blog-Leser unbedingt den Newsletter abonnieren oder hätte man vielleicht auch ein Produkt bewerben können? Kann man nicht beides haben?
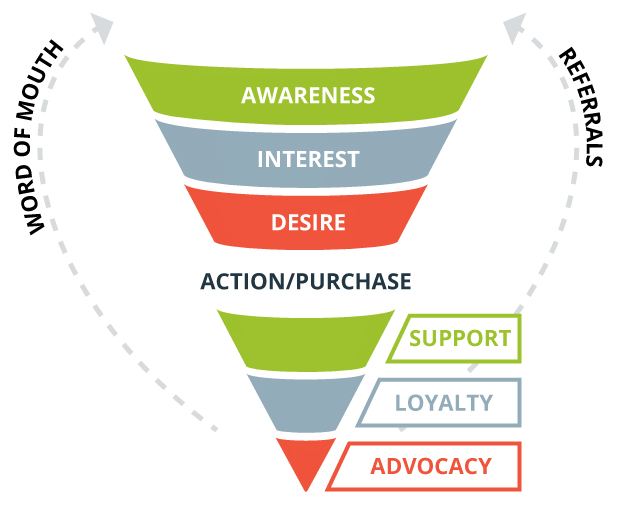
Die Sidebar als Inhaltselement entlang des Conversion-Funnels:

Quelle: https://www.outboundengine.com/blog/5-steps-to-increase-referrals-for-criminal-defense-lawyers/
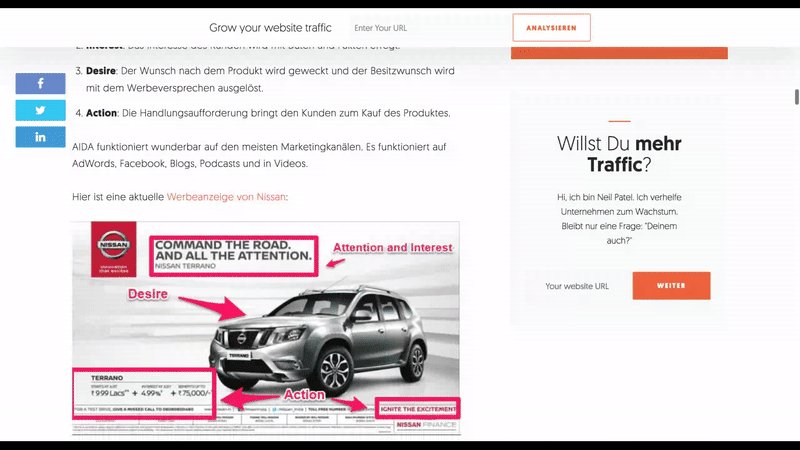
Conversion-Funnel (AIDARA-Modell)
- Attention
- Interest
- Desire
- Action
- Retention
- Advocation
Eine wichtige SEO und Content-Marketing-Regel lautet: Mache die Inhalte in so vielen Medien (Text, Bulletpoints, Infografik, Präsentation, Podcast, Video, etc.) wie möglich verfügbar, sodass der Nutzer selbst entscheiden kann, welches Medium er in diesem Moment bevorzugt.
Meiner Meinung nach verhält es sich bei den Websiteelementen teilweise nicht anders. Manche Nutzer gelangen das erste mal auf die Website, sind im Conversion-Funnel also ganz oben. Sie gilt es näher an die Marke zu führen und Vertrauen zu ihnen aufzubauen, in dem man Expertise zeigt und sie einlädt auf der Seite zu verweilen. Hier ist das Newsletter oder der Social Follow eine sinnvolle Mikroconversion. Und auch die interne Verlinkung trägt ihren Teil dazu bei.
Andere sind bereits kontinuierliche Blog-Leser und haben bereits das Newsletters abonniert, aber das Produkt noch nicht gekauft. Sie befinden sich also im mittleren Bereich des Conversion-Funnels. Hier gilt es das Vertrauen weiter auszubauen und/oder sie idealerweise zum Kauf zu bewegen (Makroconversion). Ein passender Call to Action ist für diesen Nutzerteil relevant.
Und wieder andere sind bereits Kunden (und Newsletter-Abonnenten), haben den Funnel also bereits durchlaufen. Diese gilt es als Kunde zu halten (Retention), vielleicht zu Fans zu konvertieren (Advocation). Auch ein Up- oder Cross-Sell können interessante Ziele sein.
Ich will damit nicht sagen, dass die Sidebar alle dieser Funktionen erfüllen muss. Die Website sollte diese Funktionen aber ganzheitlich abbilden können und dafür stehen unterschiedliche Webdesign-Elemente zur Verfügung. Die Sidebar ist dabei nur eines von vielen.
Alternative Elemente:
- Header Navigation
- Popups & Modals
- Floating Social Icons
- Verwandte Inhalte (im Content oder unterhalb)
- Footer-Content
- Mid-Page-Call-to-Actions
- Hello Bar
- Browser-Benachrichtigungen
- Engagement-Tools (Chat)
Umsetzungsbeispiel entlang des Conversion-Funnels:
Auf seiner offiziellen Website (Neilpatel.com) kann man sehr gut sehen, dass NeilPatel nicht nur ein einziges Ziel mit seiner Sidebar verfolgt. Er nutzt sie voll und ganz aus und integriert auch weitere Elemente, um das gesamte Spektrum seiner Zielgruppe entsprechend zu bedienen. Auch nutzt er ganz bewusst die StickyBar mit einem Call to Action, um die Conversion-Rate trotz der vollen Sidebar hoch zu halten.
Mein aktuell bevorzugten Sidebar-Elemente:
- Unternehmensvorstellung im oberen Bereich (Elevator-Pitch),
- nicht aber in der Sticky Sidebar
- Indicators of Trust als Element der Sticky Sidebar
- Call to Action als Element der Sticky Sidebar
- Newsletter & Conversion Call to Action (beides)
Fazit
Die Sidebar ist kein Muss mehr. Viele gehen weg davon und erlauben dem Nutzer sich wieder mehr auf die Inhalte zu konzentrieren. Früher ein fester Websitestandard, sollte man heute gut begründen können, warum man seine Sidebar behalten möchte. Doch bevor man die Sidebar vorschnell aus seinem Blog entfernt, sollte man sicher stellen, dass andere Website-Elemente ihre Funktion/en auffangen können. Wie immer im Marketing, muss man sich seiner Zielgruppe entlang des Conversion-Funnels bewusst sein, um strategische Entscheidungen treffen zu können. Und wie immer ist Testing der beste Weg, um wirklich datengetrieben und damit sicher zu handeln.
Was sind deine Argumente für oder gegen eine Sidebar? Bist du anderer Meinung als ich? Wie immer freue ich mich über Kommentare und Anregungen!
Author