Hreflang-Attribut: So optimieren Sie mehrsprachige Webseiten
Unternehmen, die international agieren, haben oft mehrsprachige Websites, um ihren Kunden ihre Produkte oder Dienstleistungen möglichst in Landessprache anzubieten. Das kann einerseits mit einer länderspezifischen Domain erfolgen, also „beispiel.de“ für Deutschland, „beispiel.fr“ für Frankreich und „beispiel.es“ für die spanische Version. Sollte man also die Länderversionen auf verschiedenen Domains platzieren, dann gibt es keinen weiteren Handlungsbedarf. Über die Top-Level-Domain erkennt Google die Sprache der Website.
Sie können aber auch eine Website mehrsprachig auf der gleichen Domain darstellen. In der Regel nutzt man hierfür dann die länderneutrale com-Domain, also „beispiel.com“ und nutzt dann Länderverzeichnisse wie „beispiel.com/de/“ für die deutsche Version oder „beispiel.com/es/“ für die spanische Variante. In diesem Falle sollte man Google im Quellcode anzeigen, in welchem Sprachverzeichnis welche Version zu finden ist.
Das Attribut „Hreflang“ (auch bezeichnet als rel = „alternate“ hreflang = „x“) sagt Google, welche Sprache Sie auf einer bestimmten Seite verwenden. Google hat dann die Möglichkeit Besucher der Website, die diese Sprache sprechen, genau zu dieser Sprachversion zu leiten.
Codebeispiel
<link rel="alternate" href="http://www.beispiel.com/de/" hreflang="de-DE" />
Was ist rel = „alternate“ hreflang = „x“?
Eingeführt wurde das hreflang Attribut von Google im Dezember 2011, um der Suchmaschine zu zeigen, welche Sprachversion auf einer Seite genutzt wird. Das ist insbesondere dann nützlich, wenn Sie Inhalte dort erstellt haben, die sich an ein lokales Publikum richten.
Zum Beispiel, wenn Sie eine spanischsprachige Version der deutschen Homepage erstellen, würden Sie sie mit dem „Español“ Tag von Hreflang mit = „es“ kennzeichnen, so dass Besucher der Website mit einer IP-Adresse aus Spanien direkt die spanische Version angezeigt bekommen anstelle der deutschen Seite. Dies kann die Absprungrate verringern und die Conversionrate steigern, da die Zielgruppe genau auf der für sie erstellen Version landet.
Hreflang kann dazu, verwendet werden, dass Sie die Inhalte zu Varianten einer einzigen Sprache ausgerichtet haben. Deshalb ist selbst eine Auszeichnung der Sprachversionen für Deutschland und Österreich oder der Schweiz nützlich. Wenn das der Fall ist, können Sie Ihre Seiten noch gezielter durch die Erweiterung des Attributs durch die Angabe des Ziellandes dadurch kategoriesieren, dass Sie auszeichnen, in welcher Region der Inhalt lokalisiert ist: zum Beispiel in Deutschland (hreflang = „de-DE“) im Vergleich zur Schweiz (hreflang = „de-CH“). Hierbei kann dann auf verschiedene geografische Besonderheiten wie Währung, Versandkosten, Saisonalität und Kultur Rücksicht genommen werden.
Geben Sie trotzdem möglichst klare Signale darüber, welche Seiten für die Nutzer in welcher Sprache sind. Hreflang ist allerdings nur ein Signal – keine Richtlinie. Die Suchmaschine muss sich also nicht zwingend daran halten wenn sie der Meinung ist, dass andere Faktoren höher zu bewerten sind.
Beachten Sie, dass Google und Yandex derzeit das Hreflang Attribut verwenden, Bing hingegen verwendet stattdessen Meta-Tags.
SEO Best Practices
Um den größtmöglichen Nutzen aus dem Attribut Hreflang zu ziehen, sind die folgenden Tipps wichtig:
Wo werden die Hreflang-Attribute platziert?
Das Attribut kann Hreflang im Seiten-Markup platziert werden, im HTTP-Header oder in der Sitemap. Bitte nicht überall eintragen, sondern nur an einem dieser Orte.
Wie sind die Attribute aufgebaut?
Das Attribut Hreflang auf jeder Seite sollte eine Referenz auf sich selbst sowie zu allen Seiten umfassen, die es auszuzeichnen gilt. Wenn Sie auf Ihrer deutschen Website Ihre Ware an Kunden in Deutschland, Österreich, der Schweiz sowie Frankreich und Portugal verkaufen, dann könnte der Code so aussehen:
<link rel="alternate" href="beispiel.com/de/" hreflang="de-DE" />
<link rel="alternate" href="beispiel.com/at/" hreflang="de-AT" />
<link rel="alternate" href="beispiel.com/ch/" hreflang="de-CH" />
<link rel="alternate" href="beispiel.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="beispiel.com/pt/" hreflang="pt-PT" />
Die gleichen Anmerkungen sollten auf allen Versionen vollständig so aufgeführt werden.
x-Default
Wenn Ihr Seiteninhalt einer Vielzahl von Sprachen dient, dann können Sie dies ebenfalls mit einem Attribut kennzeichnen. Oft gibt es eine deutsche Variante für Deutschland und eine englische Seite für alle anderen Länder, weil man annimmt, dass in den meisten Ländern Englisch gesprochen wird. Übersetzungen in eine Vielzahl von Sprachen sind auch immer mit Übersetzungskosten verbunden. Mit dem x-Standard können Sie dann einfach zeigen, dass diese Version nicht speziell ausgerichtet ist.
Das sieht wie folgt aus:
<link rel="alternate" href="http://www.beispiele.com/" hreflang="x-default" />
ISO Sprache und Region-Codes
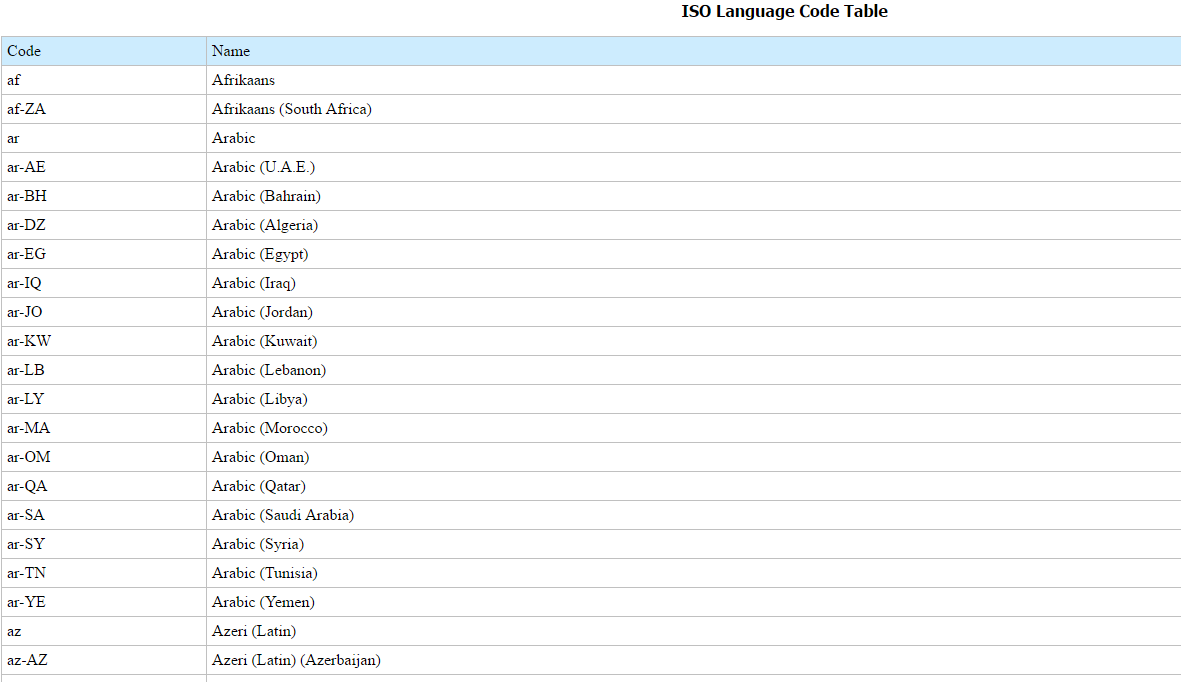
Google unterstützt die ISO 639-1 Format für Sprachcodes, und Sie können mit Hilfe des spezifischeren ISO 3166-1 Alpha 2-Format signalisieren, in welche Region Sie zielen. Nicht alle Codes sind intuitiv (zum Beispiel der Code für das Vereinigte Königreich ist „gb“ und nicht „uk“). Prüfen Sie bitte den Code genau, bevor Sie den falschen Code in alle Ihre Websites einfügen.
Eine Liste mit den Sprachcodes finden Sie hier: http://www.lingoes.net/en/translator/langcode.htm

Häufiger Fehler
Fehlende Bestätigungslinks: Wenn Seite A auf Seite B verweist, muss Seite B zurück auf Seite A verweisen. Falls dies nicht für alle Seiten mit hreflang-Annotationen der Fall ist, werden die Annotationen möglicherweise ignoriert oder nicht richtig interpretiert.
Hreflang hat keine Auswirkungen auf Rankings
Die Hreflang-Attribute beeinflussen das Ranking nicht. Stattdessen dienen sie wie oben beschrieben dazu der Suchmaschine zu helfen dem User die richtige Länderversion in der jeweiligen User-Sprache anzuzeigen.
Vermeidung von Duplicate Content
Die Auszeichnung der Sprachversionen dient auch der Vermeidung von Duplicate Content. Gerade beim Beispiel einer deutschen Website, die sich auch an Österreicher und Schweizer richtet und es jeweils Sprachverzeichnisse hierfür gibt, lässt sich das gut erläutern.
Natürlich wird in Österreich und in der Schweiz auch deutsch gesprochen. Es kann aber sein, dass auf den jeweiligen Versionen unterschiedliche Versandkosten gelten, andere Ansprechpartner aufgeführt sind oder andere länderspezifische Eigenheiten gelten. Die Inhalte auf der drei Länderversionen sind aber ansonsten identisch. Es gibt nur wenige Unterschiede. Da sich die Inhalte auf der gleichen Domain befinden (beispiel.com) würde es sich hier um internen Duplicate Content handeln. Mit dem Hreflang-Attribut wird Google genau vermittelt, das zwar die Inhalte (fast) identisch sind, es sich aber quasi um gewollten doppelten Inhalt handelt. Google wird dies bei korrekter Auszeichnung nicht als Duplicate Content werten.
Der Unterschied zwischen Canonical Link und Hreflang
Kanonisierung ist eine Möglichkeit um Suchmaschinen zu verdeutlichen, welche Version einer URL (jeweils mit dem gleichen Inhalt) die dominierende ist, um ein Duplicate Content Probleme zu vermeiden. Hreflang hingegen ist ein Werkzeug, um aufzuzeigen welche der verschiedenen (aber oft ähnlichen) Seiten (basierend auf Sprache oder Region) in der Suche auftauchen sollte.
Google rät dazu über Land- oder Sprachversionen hinweg nicht den Canonical einzusetzen, sondern den Hreflang. Innerhalb der Sprach- oder Länderversion kann man den Canonical wiederum einsetzen (also z. B. innerhalb des DE-Verzeichnisses).