
Die Bedeutung von Open Graph für deinen SEO Erfolg
Im nachfolgenden Beitrag geht es um die Onpage-Fehlermeldung »Kein Open Graph Vorschaubild«. Wir erklären dir, was sie genau bedeutet und wie du sie beseitigst, um deine Webseite im Onpage Tool inhaltlich zu optimieren und bessere Rankings zu erzielen.

Was ist Open Graph?
In sozialen Netzwerken wie Facebook werden deine Inhalte durch das Teilen von Links anderen zugänglich gemacht. Das “Open Graph Protocol” hat einen Standard geschaffen, um diese Inhalte der Links optimal anzuzeigen. Mithilfe von Open Graph Tags kannst du festlegen wie diese Links dargestellt werden. Fehlt etwa ein Vorschaubild und ein individueller Text inkl. Titel wird ein Bild (img-Tag) und die Meta Angaben (Title & Meta Description) der Seite herangezogen. Dies kann sich negativ auf deine Klickrate auswirken, da gerade das Vorschaubild unpassend sein könnte.
Es gilt: Optimierte Snippets haben in der Regel eine bessere Click Through Rate (CTR) und Konversionsrate.
Open Graphs Tags helfen dir bei der optimalen Darstellung deiner Inhalte für Facebook. Folgende Tags sollten gesetzt werden, um eine optimale Vorschau der Seite zu gewährleisten:
- og:title: Kurzer und präziser Titel, welcher beim Teilen der Seite angezeigt wird
- og:description: Kurzbeschreibung des Inhalts nach dem AIDA Prinzip: Aufmerksamkeit, Interesse, Verlangen, Aktion
- og:type: Inhaltstyp, wie z.B. “website“
- og:image: Das zu teilende Bild sollte ebenfalls Neugier und Interesse wecken
- og:url: URL, die beim Teilen verwendet wird (ohne Parameter)
Der Debugger hilft beim Facebook Cache
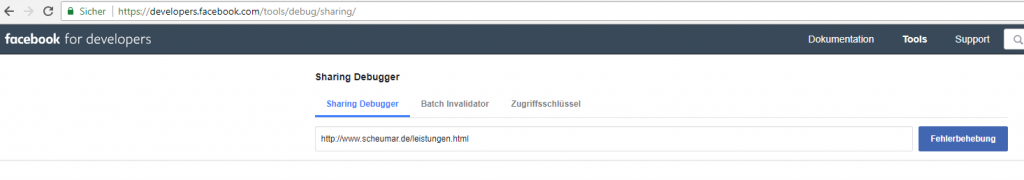
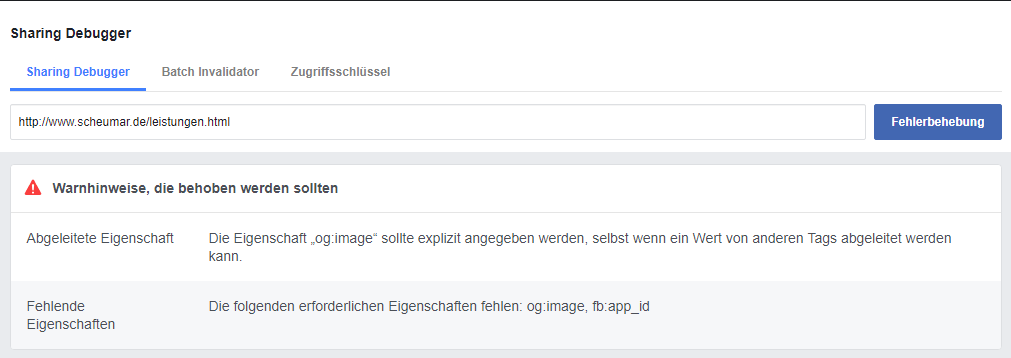
Facebook bietet dir mit seinem eigenen Sharing Debugger eine Möglichkeit an zu prüfen, ob beim Teilen deiner Webseiteninhalte wie etwa Blogbeiträgen auf Facebook oder im Messenger alles korrekt entsprechend deiner Tags angezeigt wird.

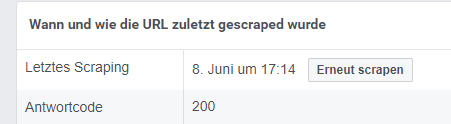
Außerdem hilft der Debugger dir dabei, den Facebook Cache zu löschen. Wenn eine URL bereits auf Facebook geteilt ist, werden alle Inhalte im Facebook Cache abgelegt und für eine sehr lange zeigt gespeichert. Hat man nun z.B. auf einer Landingpage Anpassungen am Vorschaubild (og:image) vorgenommen, muss der Debugger dafür genutzt werden den Facebook Cache zu löschen. Dafür muss der Button “Erneut scrapen” genutzt werden. Nur so wird der Facebook Cache geleert und die neuen Inhalte angezeigt.

Behebung von Open Graph Fehlermeldungen mit WordPress
Werden dir innerhalb des Debuggers Fehler angezeigt, gibt es mehrere Möglichkeiten diese Fehlermeldung zu beheben.

Mithilfe von WordPress SEO Plugins, wie Yoast SEO oder All in one SEO Pack, kannst du mit einfachen Handgriffen die Fehler des Debuggers beseitigen.
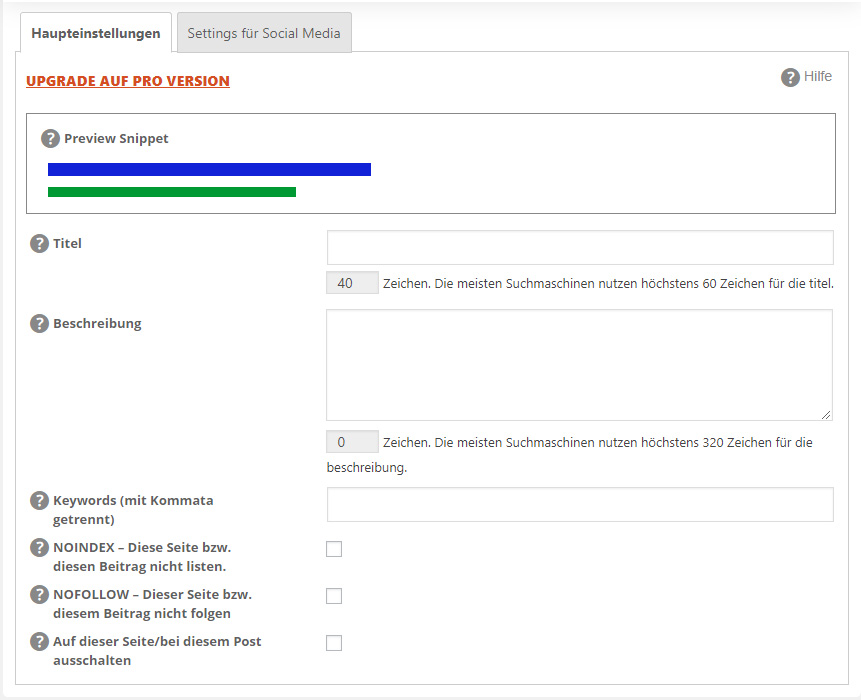
WordPress Plugin: All in One SEO Pack

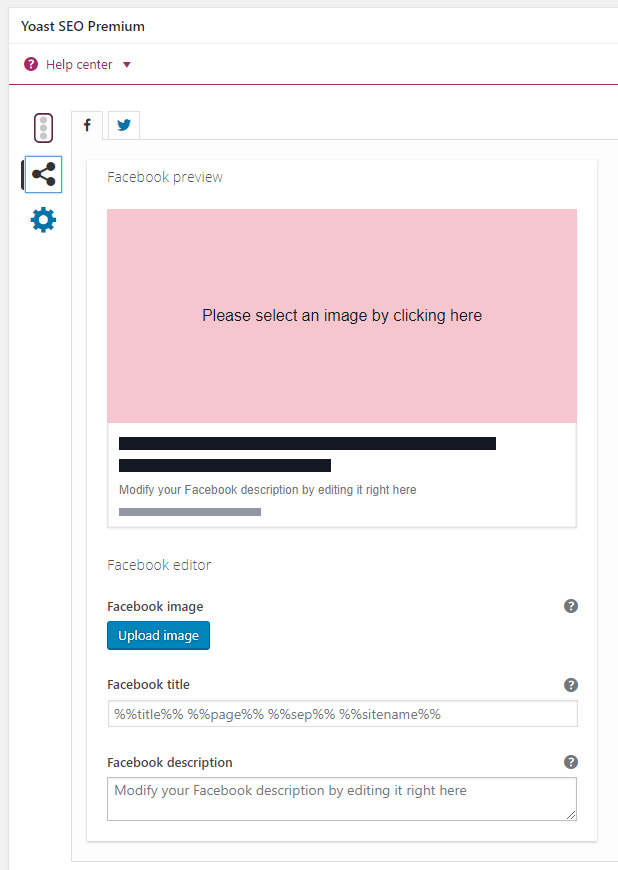
WordPress Plugin: Yoast SEO

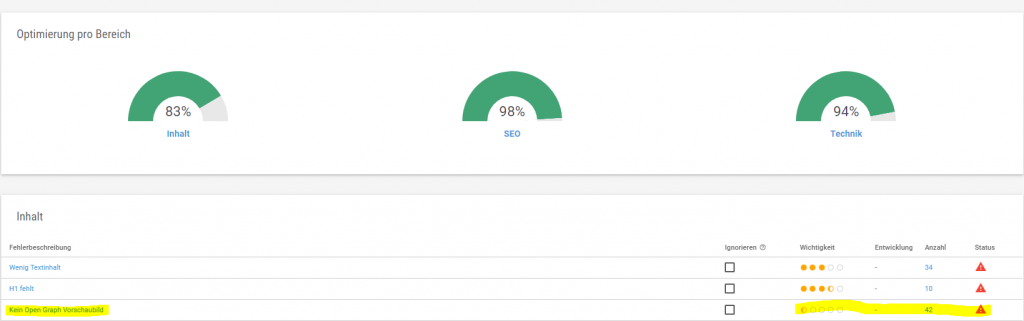
Hast du den Fehler behoben, gehst du einfach in die Analyse-Verwaltung der XOVI Suite. Dort kannst du den Haken vor der entsprechenden Analyse setzen und im Aktionsmenü unterhalb der Tabelle „Neu prüfen“ auswählen. Der Fehler sollte dir nun nicht mehr angezeigt werden und dein Optimierungsgrad sollte gestiegen sein.
Social Media ist mir egal, ich möchte kein Open Graph Vorschaubild
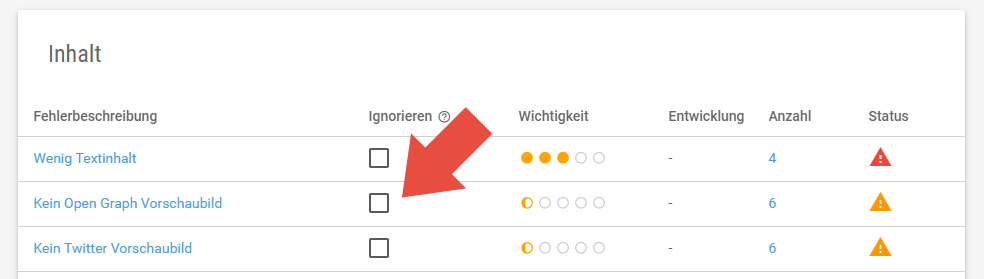
Sollte dich Social Media auf Twitter, Facebook und co. allerdings nicht interessieren, gibt es auch die Möglichkeit den Fehler im Onpage Tool zu ignorieren. Klicke dafür einfach auf das entsprechende Kästchen und der Fehler wird aus der Berechnung entfernt.