
Störende Banner führen zu Abstrafung in den mobilen Suchergebnissen
Eine wichtige Neuigkeit von Google wurde in der letzten Woche bekannt gemacht. Google wird Webseiten „abstrafen“, die störende Banner auf Ihrer Website eingebaut haben, die die eigentlichen Inhalte überdecken.
Googles Intention ist es schnell die gewünschte Information für den Suchenden bereit zu stellen. Das Nutzererlebnis ist beeinträchtigt, wenn auf dem Smartphone eine Seite geöffnet wird und dann der gesuchte Inhalt erst erreicht werden kann, wenn ein Banner weg geklickt wird. Gerade auf mobilen Endgeräten passiert es dann häufig, dass diese Banner dann „angeklickt“ statt „weg geklickt“ werden, weil das kleine Kreuzchen zum Schließen des Banners verfehlt wird. Das ist ja im Prinzip auch der Sinn des Banners. Google spricht hier von „Interstitials“ (Unterbrecherwerbung). Dies hat negative Auswirkungen, weil der Nutzer einfach nicht auf die vorhandenen Inhalte zugreifen kann.
Google hat nun angekündigt, dass Webseiten mit Interstitials ab dem 10. Januar 2017 ggf. ein niedrigeres Ranking bekommen in der mobilen Suche im Vergleich zu Seiten mit besserer Nutzererfahrung.
Google gibt Webmastern also noch genau bis zu diesem Datum Zeit die Änderungen vorzunehmen. Die Nennung eines konkreten Datums ist zumindest ungewöhnlich. Ähnlich war es aber auch beim allgemeinen Mobile Friendly Update und auch bei der Aktualisierung dieses Algorithmus im Mai 2016. Diese beiden Änderungen wurden auch einige Wochen vorher angekündigt und führten dazu, dass Webseiten-Betreiber ihre Seiten angepasst haben. Es ging da um die grundsätzliche Mobilfreundlichkeit von Webseiten um das Nutzererlebnis mobil noch zu verbessern.
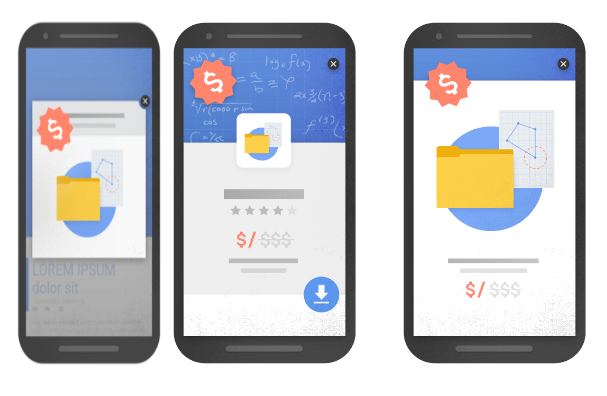
Hier einige Beispiele für Banner, die den Zugriff auf Inhalte erschweren:
- Ein Pop-up verdeckt den Hauptinhalt, wenn der Nutzer von den Suchergebnissen zu der Seite navigiert oder sich die Seite ansieht.
- Ein Standalone-Interstitial wird eingeblendet, das der Nutzer schließen muss, bevor er auf den Hauptinhalt zugreifen kann.
- Es wird ein Layout verwendet, bei dem der ohne Scrollen sichtbare Teil der Seite ähnlich einem Standalone-Interstitial erscheint und der Nutzer scrollen muss, um den Originalinhalt sichtbar zu machen.

Bild: Google
Es gibt auch Banner, die ganz bewusst eingesetzt werden, z. B. die Altersabfrage bei Websites, deren Inhalte erst ab 18 Jahren angezeigt werden sollen oder Banner, die über die Nutzung von Cookies informieren. Im Zusammenhang mit AdSense fordert Google ja sogar auf diesen Hinweis.
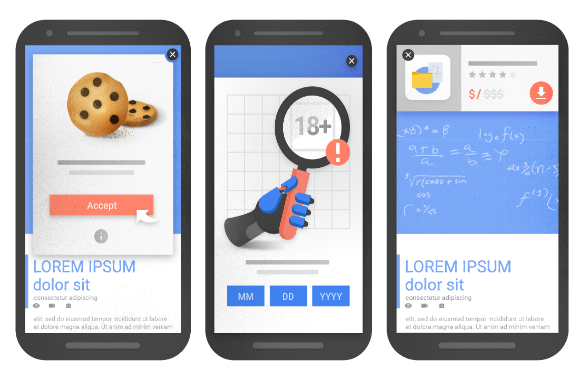
Google nimmt folgende Banner von den Rankingabwertungen ausdrücklich aus:
- Interstitials, die aufgrund einer rechtlichen Verpflichtung bestehen, wie beispielsweise ein Cookie-Hinweis oder eine Altersüberprüfung.
- Anmeldedialogfelder auf Websites, deren Inhalte nicht öffentlich indexierbar sind. Hierzu gehören beispielsweise private Inhalte wie E-Mails oder nicht indexierbare, kostenpflichtige Inhalte.
- Banner, die einen angemessenen Teil des Displays ausfüllen und leicht zu schließen sind. Hierzu zählen beispielsweise die App-Installations-Banner von Safari und Chrome, die einen angemessenen Teil des Displays ausfüllen.

Bild: Google
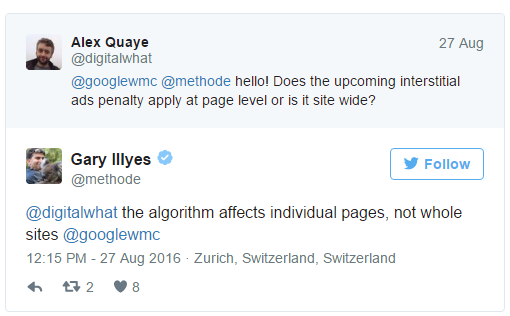
Wichtig ist noch zu wissen, dass sich das schlechtere Ranking nicht automatisch auf die ganze Domain auswirkt, sondern „lediglich“ auf die spezielle URL, auf der der Banner angezeigt wird und als negativ bewertet wird. Google-Mitarbeiter Gary Illyes hat dies vor wenigen Tagen via Twitter gegenüber Alex Quaye bestätigt.

Barry Schwarz aus den USA berichtete vor wenigen Tagen darüber in seinem Blog.
Ebenfalls auf Useranfrage hin wurde bekannt gegeben, dass es kein Testing-Tool geben wird um zu prüfen, ob seine Interstitials eine Penalty erfahren haben oder nicht. Es ist also wohl unabdingbar sich an die Vorgaben zu halten, um keine negativen Auswirkungen zu spüren.
Den ein oder anderen Internet-User wird es freuen: die Ankündigung von Google wird bei den SEOs im Lande zur Konsequenz führen, dass mitunter auch nervige Banner verschwinden werden. Google bestimmt hier die Spielregeln. Natürlich kann man diese Regeln auch ignorieren – man wird dann aber auch mit den Folgen leben müssen.
Es gilt zudem auch zu bedenken, dass die Interstitials nur ein Rankingfaktor von vielen ist. Es wird auch weiterhin Webseiten geben die gut ranken, obwohl sie solche störenden Banner einblenden und ihren Content dahinter „verstecken“. Wenn die Inhalte qualitativ hochwertig sind und relevant zur Suchanfrage sind, dann werden diese Webseiten auch weiterhin gut ranken.
Label „Für Mobilgeräte optimiert“ fällt weg
Google teilt in dem Zusammenhang auch mit, dass das Label in den Suchergebnisseiten „Für Mobilgeräte optimiert“ künftig wegfallen wird. Es wurde seiner Zeit mit Einführung des Mobile Friendly Update erstmals in den SERPs angezeigt. Hintergrund war, dass Google Seiten in der Suche auf mobilen Geräten bevorzugt, die auch für diese Devices optimiert sind. Das kann eine spezielle mobile Seite sein oder eine Website, die responsiv programmiert ist. Auch hier hat Google die Nutzererfahrung im Blick.
Es kann schwierig sein, die Desktopversion einer Website auf einem Mobilgerät zu betrachten und zu verwenden. Bei einer nicht für Mobilgeräte optimierten Version muss der Nutzer die Finger zusammenziehen oder zoomen, um die Inhalte lesen zu können. Nutzer finden das frustrierend und werden die Website wahrscheinlich verlassen. Die Alternative ist, eine Version für Mobilgeräte bereitzustellen, die problemlos gelesen und intuitiv verwendet werden kann.
Der Suchmaschinenriese hat nun festgestellt, dass ca. 85% der gecrawlten Seiten den Kriterien für mobil optimierte Seiten entsprechen. Deshalb kann nun das Label in den SERPs verschwinden und die Suchergebnistrefferseiten aufgeräumter erscheinen lassen.
Die Kritierien für die mobile Nutzerfreundlichkeit bleiben aber weiterhin Rankingfaktoren und sollen weiterhin umgesetzt werden. Die wegfallende Anzeige in den Suchergebnissen hat nichts mit dem Rankingfaktor an sich zu tun.
Ob Ihre Seite die Anforderungen erfüllt können Sie mit einem von Google zur Verfügung gestellten Tool selbst testen. Sie erreichen es unter https://www.google.com/webmasters/tools/mobile-friendly/.
Für Suchmaschinenoptimierung für mobile Seiten hat Google umfangreiche Informationen zur Verfügung gestellt. Diese finden Sie auf den Entwickler-Seiten von Google: https://developers.google.com/webmasters/mobile-sites/mobile-seo/
