
PWA – die Revolution für Deine Mobile-Strategie?
Ein Blick in die Analysedaten Deiner Website offenbart den Mobile-Boom: Anwender verbringen inzwischen mehr ihrer interaktiven Zeit auf Mobilgeräten als am Desktop. Sogar im E-Commerce verzeichnen viele Online-Händler bereits mehr Mobilzugriffe als solche von stationären Geräten.
Bislang standen Unternehmen, Website- und Shopbetreiber zwei Alternativen zur Verfügung, um mobile Anwender bestmöglich zu bedienen: Die Bereitstellung der Website in Responsive Technik, oder die Entwicklung einer nativen App.
Konsequenterweise ist die Mehrzahl heutiger Websites und E-Commerce-Plattformen inzwischen responsive, um für Mobilgeräte optimiert zu sein. Wer noch eines draufsetzen wollte, musste bislang zusätzlich native Apps entwickeln und den Kunden bereitstellen, um deren stark gestiegenen Ansprüchen an das Benutzererlebnis gerecht zu werden.
Das Optimum ist damit aber weder für Anbieter noch für Anwender erreicht. Betreiber müssen Websites und Services doppelt entwickeln, was mit hohen Kosten verbunden ist. Anwender werden dabei meist nicht optimal abgeholt und erleben einen Bruch zwischen den angebotenen Welten. Dies lässt sich auch am Umsatz ablesen: Mobile User konvertieren schlechter. Während sie 63% des E-Commerce-Traffics in 2018 ausmachten, wurden über Mobilgeräte nur 45% aller Käufe getätigt (Salesforce Shopping Index Q3 2018, ausgehend von zirka 500 Millionen analysierten Käufern).
Nun tritt eine neue Technik an, den Responsive-Trend und die App-Revolution abzulösen, und zwar sehr schnell: Die Analysten von Gartner sagen voraus, dass schon bis 2020 die Hälfte aller mobilen Apps für Endanwender durch Progressive Web Apps, kurz PWA, abgelöst sein werden.
Das Beste aus beiden Welten: Progressive Web Apps
Bei PWA handelt es sich um Websites, welche App-ähnliche Eigenschaften aufweisen und dabei im normalen Webbrowser laufen. Ihr Sinn und Zweck besteht darin, das Beste aus beiden Welten – Web und App – miteinander zu verbinden. Der Fokus liegt dabei auf einer optimalen Benutzererfahrung im umfassendsten Sinne – von der Bedienung bis hin zu den technischen Fähigkeiten.
Die wichtigsten Eigenschaften dieser Web-Technik, welche maßgeblich von Google initiiert und inzwischen von vielen großen Herstellern wie Microsoft und Samsung mitgetragen wird, sind:
- Lauffähig in gängigen Webbrowsern mit optimaler Darstellung für alle Bildschirmgrößen (daher “Progressiv”)
- Netzwerkunabhängig, d.h. online und auch offline durchgängig nutzbar
- App-ähnlich: die PWA lässt sich wie eine App vom Smartphone-Homescreen starten und arbeitet im Vollbildmodus
- App-Funktionen wie Pushnachrichten, Zugriff auf Kamera, Batteriestatus usw. sind verfügbar
Die 6 Top-Vorteile von PWA
Dementsprechend punkten Progressive Web Apps mit einer Reihe von Vorteilen sowohl für Anwender als auch Betreiber:
(1) Geschwindigkeit = User Experience = Conversion
Twitter hat mit der Umstellung seines Twitter Light Services auf PWA eine äußerst erfolgreiche Alternative zur nativen App geschaffen: Die Zahl der Seitenaufrufe pro Session stieg um 65%, die Zahl der versendeten Tweets um 75%, verbunden mit einer Senkung der Bouncerate um 20%. Damit hat Twitter mit einer einzigen Maßnahme die Conversion Rates gleich für mehrere zentrale KPIs massiv gesteigert.
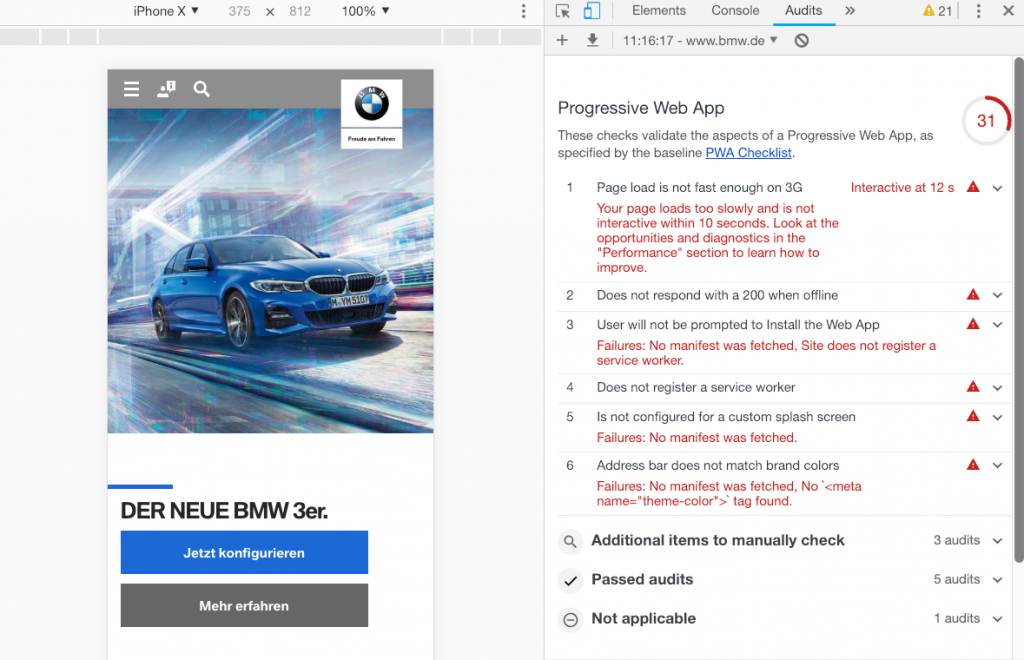
Verantwortlich dafür ist vor allem der Geschwindigkeitsgewinn gegenüber anderen Techniken. So lädt beim ersten Kontakt die Webapp in unter 5 Sekunden über eine magere 3G-Verbindung. Bei den folgenden Zugriffen spielt die PWA-Technik ihren ganzen Vorteil aus: Durch umfangreiches, cleveres Caching laden alle Seiten ohne merklichen Zeitverzug und stechen damit jede responsive Website aus. Zudem verringert sich der Datendurchsatz beträchtlich, was für die vielen Anwender ohne Internet-Flat eine angenehme Begleiterscheinung darstellt.
Wie schafft das die PWA-Technik? Beginnt ein Besucher durch die Website zu browsen, wird im Hintergrund der gesamte Content heruntergeladen und auf seinem Gerät gespeichert. Im Schnitt benötigen aktuelle PWAs 3,5 Sekunden für das initiale Caching. Die darauf gemessenen durchschnittlichen Ladezeiten pro Seite liegen bei 1,4 Sekunden – weit unter dem weltweit gemessenen Schnitt von 6,2 Sekunden für gewöhnliche Webseiten (2018 Q2 Mobile Commerce Insights Report).
Übrigens profitieren auch Desktop-User von der PWA in derselben Weise – auch hier verbessert sich in der Regel die Performance deutlich und verhilft so zu längerer Verweildauer und verringerten Absprungraten, bis hin zu einer besseren Suchmaschinenpositionierung.

(2) Kein Download notwendig
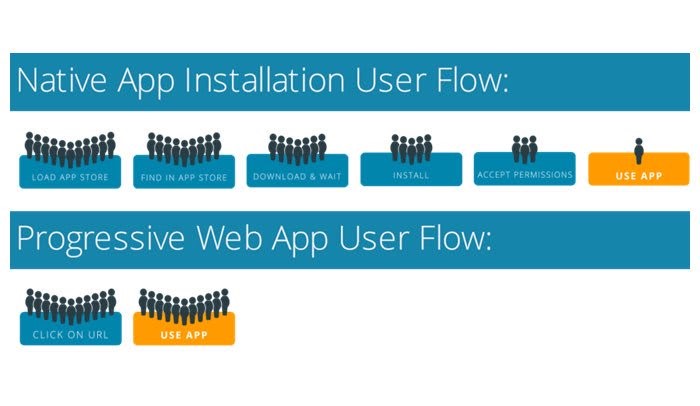
Eine PWA kommt ganz ohne Installation aus. Sie verhält sich für den Anwender wie eine normale Webseite. Der Zwang, Apps installieren zu müssen, hat inzwischen in einem Rückgang der App-Downloads resultiert. Gerade im E-Commerce werden Apps zwiespältig gesehen: Online-Käufer laden sich nur in den seltensten Fällen die vom Shop angebotene App herunter, gerade wenn sie nur unregelmäßig dort einkaufen.
“Pinterest konnte durch die Umstellung eine starke Verbesserung wichtiger Kennzahlen erzielen: 103% Zuwachs bei mobilen Webzugriffen sowie 26% mehr Registrierungen.

(3) Offline ist das neue Online
Mit PWA werden User unabhängig(er) vom Netzwerk. Nachdem die “App” einmal auf dem Device gecached ist, funktioniert sie auch offline problemlos und schnell. So können Netzwerkausfälle überbrückt werden sowie Situationen, in denen man den Flugmodus aktivieren muss.
Dies funktioniert übrigens auch im Zusammenspiel mit Online-Shops, Buchungssystemen oder anderen interaktiven Anwendungen: Die Eingaben des Anwenders werden lokal zwischengespeichert und nach Wiederherstellen der Internetverbindung automatisch mit dem Server synchronisiert.
(4) Schneller Zugang vom Homescreen aus
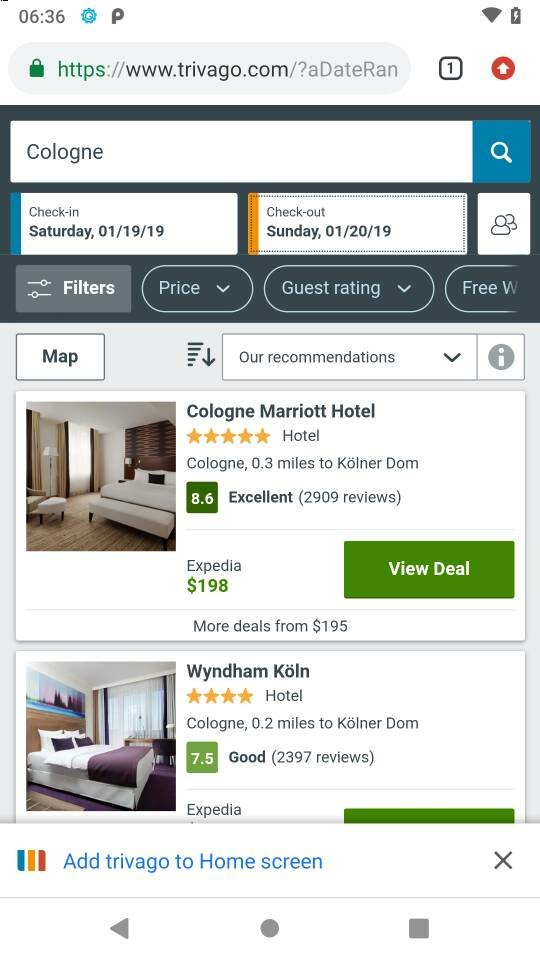
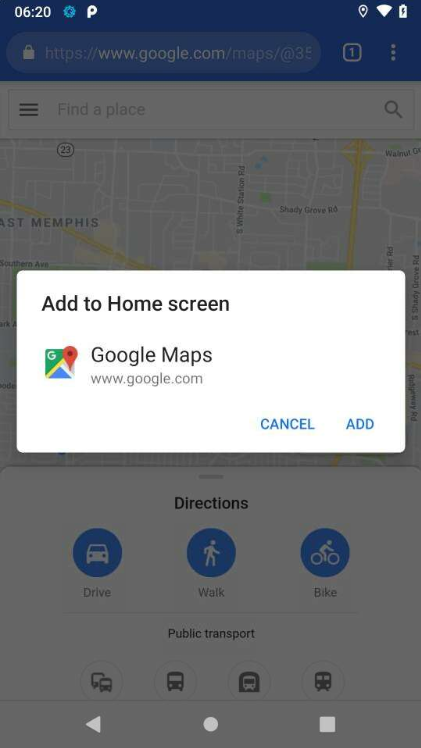
Die Add-to-Homescreen Funktion lässt die PWA für Anwender zu einer App werden. Beim ersten Besuch wird der User gefragt, ob er die Webapp zu ihrem Homescreen hinzufügen möchte. Von da an genügt der gewohnte Tap auf den Button, um die PWA zu starten.
Die Erfahrung zeigt, dass allein dieser Button auf dem Smartphone-Bildschirm das Engagement und die Anzahl der Aufrufe beträchtlich steigert.
“Bei Pinterest hat sich durch die PWA-Technik die durchschnittliche Sitzungsdauer um 296% erhöht.


Der Add to Home screen Button lässt die Website für den Anwender zu einer App werden. Im Bild die PWAs von Trivago und Google Maps.
(5) Durchgängiger Userflow
Der für Anwender nervige, erzwungene Wechsel zwischen Apps, zum Beispiel für das Teilen von Inhalten heraus, entfällt. Da PWA reine Webanwendungen sind, spielt sich die gesamte Interaktion innerhalb einer einheitlichen Umgebung ab, so dass Wechsel zwischen Apps völlig nahtlos geschehen. Durch den erhöhten Komfort und die Einfachheit verweilen User eher in der Anwendung und bewerten das Erlebnis positiver.
Generell ziehen Mobile User das Mobile Web einer App vor: 2,2 mal mehr Menschen gehen in das Mobile Web statt eine App zu starten (Comscore: 2017 The Global Mobile Report).
(6) Vorteile für den Anbieter
Als Websitebetreiber oder Online-Händler kannst Du von der PWA-Architektur gleich mehrfach profitieren:
Aus Softwaresicht verfügst Du über eine durchgängige Plattform für alle Anwender und musst keine mehrgleisige Entwicklung mehr leisten. Eine zentrale Codebasis sorgt für plattformunabhängige Entwicklung.
- Die Entwicklung wird insgesamt einfacher, schneller und im Vergleich kostengünstiger.
- Vereinfachte Updates, da nur die zentrale Plattform aktualisiert werden muss statt einer Vielzahl von Apps und Systemen.
- Keine Abhängigkeit von App-Stores.
- Der Geschwindigkeitszuwachs verhilft zu einem besseren Ranking in Suchmaschinen (SEO).
- Web-Analytics funktioniert durchgängig für alle Anwender und Plattformen. Im Gegensatz dazu lassen sich native Apps bislang nur schwer z.B. mit Google Analytics tracken.
| Responsive Website | Native App | Progressive Web App | |
|---|---|---|---|
| Offline | ❌ | ✅ | ✅ |
| Pushnachrichten | ❌ | ✅ | ✅ |
| Gerätevibration | ❌ | ✅ | ✅ |
| Beschleunigungssensor und Kompass | ❌ | ✅ | ✅ |
| Homescreen Button | ❌ | ✅ | ✅ |
| Vollbildmodus | ❌ | ✅ | ✅ |
| Kamera | ❌ | ✅ | ✅ |
| Kontakte & Kalender | ❌ | ✅ | ❌ |
| Telefonie & Messaging | ❌ | ✅ | ❌ |
| SEO | ✅ | ❌ | ✅ |
| Zentrale Verwaltung & Pflege | ✅ | ❌ | ✅ |
| Plattformübergreifend | ✅ | ❌ | ✅ |
| Kein Download notwendig | ✅ | ❌ | ✅ |
| 1 = nur Android | |||
And the winner is: Progressive Web Apps. Sie verbinden die Eigenschaften und Vorteile von responsiven Websites mit denen dedizierter Apps (Tabelle in Anlehnung an One North Interactive). Aber Achtung: Die PWA-Unterstützung differiert momentan noch zwischen den Betriebssystemen, wobei Android einen deutlichen Vorsprung gegenüber iOS hat.
Und was sind die Nachteile?
Während die PWA-Technik als ausgereift gelten darf, weist sie zum Einen noch konzeptionelle Schwächen auf. So ist der Zugriff einer PWA auf Funktionen des Smartphones eingeschränkt, zum Beispiel existiert keine Unterstützung für Kontakte, Kalender und Telefonie, bei iOS wird Face-ID und der Fingerabdruck-Sensor nicht unterstützt.
Zum anderen gibt es noch Unterschiede im Funktionsumfang zwischen den Betriebssystemen. Der PWA-Support von iOS und Safari weist auch in der aktuellen Version 12.1 noch diverse Schwächen auf. Unter anderem funktioniert ausgerechnet das Zufügen eines Buttons zum Homescreen nicht automatisch, sondern muss manuell über die Teilen-Funktion erstellt werden.
Wie steige ich sinnvoll in das PWA-Thema ein?
Die Erweiterung der eigenen Website oder deren Umstellung auf PWA kostet in jedem Fall Zeit und Geld. Der maximale Nutzen kann sich nur bei gründlicher Konzipierung entfalten.
Ein strukturiertes Vorgehen ist daher empfehlenswert:
Schritt 1: Die Nutzerperspektive einnehmen
Der Nutzen von PWAs liegt im Wesentlichen im verbesserten Benutzererlebnis. Versetze Dich daher für eine erste Annäherung an das Thema in die Situation Deiner jetzigen Anwender und spiele ein PWA-Szenario anhand der beschriebenen Eigenschaften für Dich selbst durch: Wie könnten die User profitieren? Wo hat die aktuelle Mobilstrategie Schwächen? Wo können Mehrwerte geboten werden?
Schritt 2: Entlang der Anforderungen planen
Erwäge PWA in diesen Fällen:
- Du machst gerade die ersten Schritte Richtung Mobile und benötigst nur eine einfache App: bereits in diesem Szenario kann PWA signifikanten Nutzen liefern.
- Zeit/Budget sind stark beschränkt: PWA lassen sich schneller und meist kostengünstiger entwickeln als native Apps.
- SEO und oder Brand-Entwicklung stehen im Fokus: da PWA sich wie gewöhnliche Websites verhalten, kann hier mit bekannten Mitteln erfolgreich die Reichweite ausgebaut werden.
Erwäge eine native App in diesen Fällen:
- Du legst viel Wert auf Vertrauen bei der Entwicklung Deiner Marke: Die Veröffentlichung über einen Appstore stellt zusätzlich Vertrauen her, zudem verfügen Apps über mehr
Sicherheitsvorkehrungen für die Anwender. - Du benötigst tiefgehenden Zugriff auf technische Features des Mobilgeräts, die seitens PWA nicht unterstützt werden.
Schritt 3: Mobil-Strategie überarbeiten
Eine bereits vorhandene Mobil-Strategie sollte überdacht und bei Bedarf neu aufgestellt werden. Wer bislang noch überlegte, eine native App zu entwickeln, sollte definitiv PWA als Alternative auf den Prüfstand stellen. Für Unternehmen, welche bereits über Mobilapps verfügen, können mit einer PWA den Übergang hin zum reinen Web testen.
Schritt 4: Planen Sie die technische Architektur
Während PWAs weitgehend auf bekannten Webtechnologien wie Javascript und HTML5 basieren, sind sie auf essentielle Komponenten wie spezielle Schnittstellen für die Kommunikation mit dem Server angewiesen, auf dem der Content gespeichert ist und die benötigten Services (Einkaufsfunktionen, etc.) installiert sind.
Ältere CMS und Shopsysteme verfügen meist nicht über die notwendigen Schnittstellen, um ohne Weiteres um PWA erweitert zu werden. Aktuelle Releases moderner Systeme lassen sich headless betreiben und auf dieser Grundlage zumeist gut um PWA erweitern. Manche Systeme wie WordPress oder Magento bringen eine native Unterstützung bereits mit.
Relevante Neuerung? Ja. Revolution? Schauen wir mal.
PWA kombinieren die Geschwindigkeit einer nativen App mit der Reichweite des Webs. Sie schließen damit die Lücke, die bislang klaffte zwischen Webanwendungen und dedizierten Smartphone-Apps. Diese schlaue Kombination steigert das Engagement, verbessert die Benutzererfahrung und hilft bei der Sichtbarkeit. Letztlich sind dies die Grundlagen für höheren Umsatz und Steigerung der Reichweite. Genügend triftige Argumente, um sich eingehend und sehr bald mit diesen Möglichkeiten zu befassen.
“PWAs Are More Than a Modern Web App With Responsive Design (Gartner)
Ob PWA die angekündigte Revolution werden, ist derzeit nicht seriös vorherzusagen. Während in anderen Teilen der Welt zahlreiche Player bereits darauf umstellen oder dies schon getan haben, tut sich in Deutschland bislang eher wenig.
Als sicher gilt, dass auch Apple sein Mobil-Betriebssystem über kurz oder lang vollumfänglich für PWA fit machen wird. Vieles wird davon abhängen, dass Hersteller von Softwarelösungen für das Web, allen voran CMS, Shopsysteme und Frameworks ihre Architekturen so erweitern, dass eine PWA-Adaptierung modular und schlank erfolgen kann.
Weiterführende Quellen
https://developers.google.com/web/progressive-web-apps/checklist
https://jakearchibald.github.io/isserviceworkerready/#moar
https://www.aleydasolis.com/en/search-engine-optimization/pwas-seo-what-are-they-why-you-need-one-and-how-to-optimize-for-them/
https://developers.google.com/web/showcase/
https://pwa.bar/
https://pwa.rocks/
Author
