
Snippet-Optimierung: Gewinne das Herz der User:innen 🧡
Dein Suchergebnis (Snippet) ist der erste Eindruck, den ein User in der Suchergebnisliste über dein Angebot bekommt. Ob es „Klick“ macht oder nicht, hängt dabei nicht nur von der Position deines Snippets in den SERPs ab. Damit es Liebe auf den ersten Blick wird, muss der Inhalt stimmen. Aber was genau bedeutet das eigentlich und wie optimiert man Snippets?
Was ist ein Snippet?
Als Snippet wird ein einzelnes Suchergebnis in den Suchergebnisseiten der Suchmaschinen verstanden.
Ein Snippet besteht aus mindestens drei Teilen:
- Dem blauen Titel (Meta-Title)
- Der URL des Ergebnisses
- Der Beschreibung (Meta-Description)

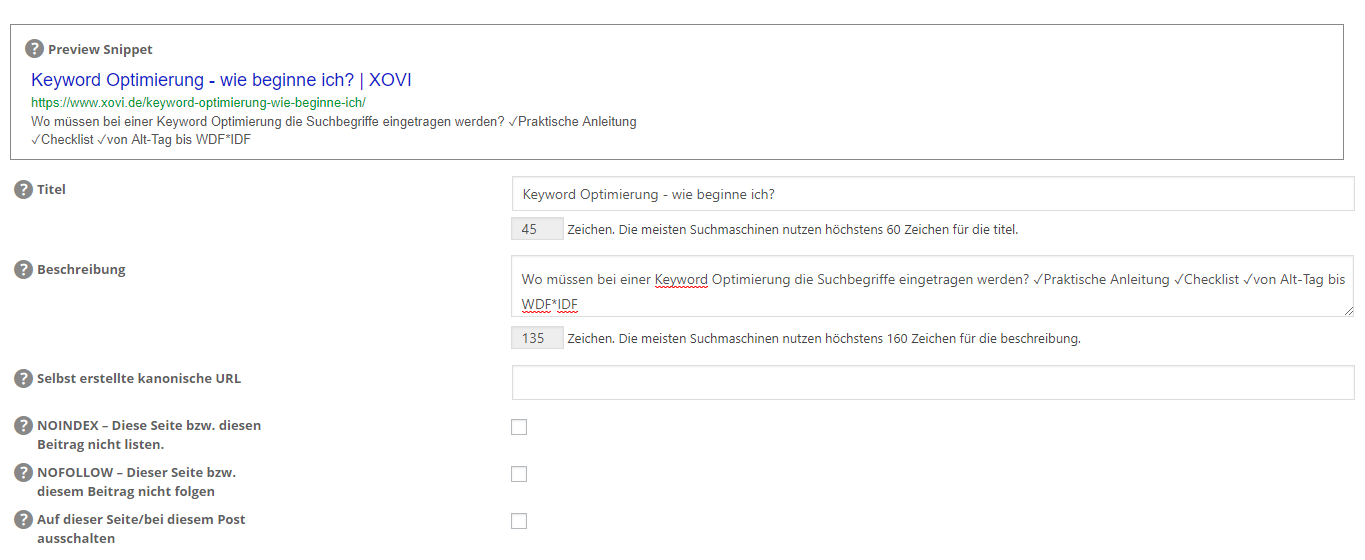
Meta-Title und -Description werden individuell für jede URL hinterlegt. Das geschieht über die jeweiligen Meta-Daten im Backend deiner Seite.
Darüber hinaus kann ein Snippet u.a. Bilder, Sterne-Bewertungen, Termine und Sitelinks (Links zu relevanten Unterseiten oder Textstellen) enthalten. Ist das der Fall, spricht man von Rich Snippets (dazu später mehr).

Warum Snippets optimieren?
Die Konkurrenz in den Suchergebnistreffern (SERPs = Search Engine Result Page) ist natürlich hoch. Über und unter dir finden sich andere Ergebnisse.
Selbst, wenn du auf Platz 1 zu deinem Keyword stehst, befinden sich i.d.R. darüber noch Anzeigen (die viele Google-User:innen trotz Deklaration immer weniger von organischen Treffern unterscheiden können). Du stehst also in großer Konkurrenz.
Dein Ziel mit guten Rankings ist, möglichst viele Menschen auf deine Seite zu bekommen und sie von deinen Angeboten zu überzeugen. Aber ein gutes Ranking allein hilft dir nicht. Die Nutzer:innen müssen auf dein Snippet aufmerksam werden. Es muss sich inhaltlich (und idealerweise optisch) so von den restlichen Suchergebnissen abheben, dass es die Nutzer:innen überzeugt.
Das schaffst du mit der Snippet-Optimierung.
User-Intention verstehen und USPs hervorheben
Um Snippets erfolgreich zu optimieren, musst du deine User:innen gut kennen und die Intention hinter ihrer Suchanfrage verstehen. Was suchen die User:innen und was wollen sie?
Die Suche und die Wünsche hängen zwar zusammen, sind meist aber nicht dasselbe. Die Kunst ist es, in der Optimierung des Titles und der Description deines Snippets beides miteinander zu vereinen. Zeige dem User
- dass du hast, was er sucht
- dass du seine Wünsche erfüllst
Folgendes Szenario: Valentinstag naht. Malte möchte seine Liebste schon auf der Arbeit mit Blumen überraschen. Er hat aber selbst keine Zeit, welche zu kaufen und sie ihr zu bringen.
Die Lösung: Er bestellt online einen Blumenstrauß und lässt ihn liefern.
Malte sucht jetzt mit dem Stichwort „Blumen verschenken“ nach passenden Anbietern. In der Suchergebnisliste erscheinen eine ganze Reihe Blumenhändler, die haben, was er sucht: Blumen, die er online liefern lassen kann. Okay.
Die Suche
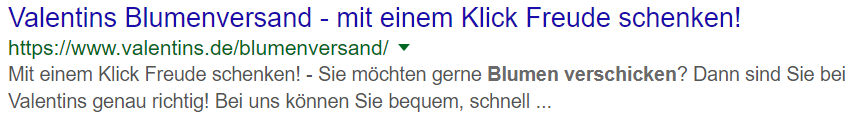
Er fliegt über die Snippets. Schenkt Malte Valentins seinen Klick? Immerhin hat der Anbieter, was er sucht.

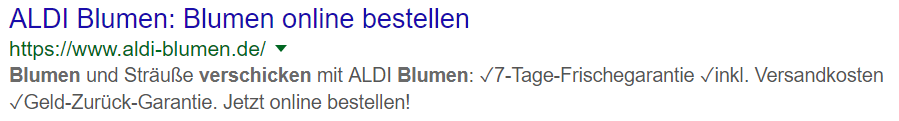
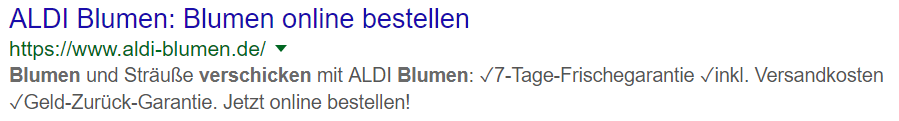
Oder spricht ALDI ihn eher an?

Die Wünsche
Wahrscheinlich fällt seine Wahl auf ALDI. Warum? Valentins hat sein Snippet nicht oder schlecht optimiert. Die Description ist die Chance, den User kurz und knackig zu überzeugen. Hier müssen USPs (Unique Selling Points) zum Einsatz kommen. Also Alleinstellungsmerkmale, die die Wünsche der Userin:innen erfüllen.
Valentins trifft kaum eine Aussage, die überzeugt. Was „Sie bequem, schnell…“ können, kann nur vermutet werden.
ALDI hingegen holt Malte bei seiner Suche ab und liefert ihm Unique Selling Points, die seine Wünsche befriedigen.
- Blumen online bestellen
- 7-Tage Frische-Garantie
- Versandkosten inklusive
- Geld-Zurück-Garantie
Mit AIDA perfekte Snippets verfassen
Was hat ALDI da gemacht? Der Discounter hat seine Snippets nach dem AIDA-Prinzip optimiert. AIDA kommt aus der Werbepsychologie und bildet die zentralen Ziele von Werbung ab. Das Akronym steht für die Begriffe Attention, Interest, Desire und Action. Übersetzt also Aufmerksamkeit, Interesse, Verlangen und Handlung.
Die Snippet-Optimierung besteht darin, eben diese vier Zustände auszulösen – natürlich immer auch Keyword-optimiert.

| Aufgabe | ALDI | |
|---|---|---|
| ATTENTION | Aufmerksamkeit erregen | Häkchen heben sich vom Text ab, machen die USPs leicht erkennbar und unterstreichen optisch ihren Mehrwert |
| INTEREST | Interesse wecken | „Blumen und Sträuße verschicken“ holen Nutzer:innen in der Intention ab |
| DESIRE | Verlangen wecken | USPs wie „7-Tage-Frische-Garantie“ und „inkl. Versandkosten“ bieten zusätzliche Vorteile |
| ACTION | Handlungsaufforderung | CTA „Jetzt online bestellen“ fordert direkt zum Klicken auf |
Versprich nichts, was du nicht halten kannst!
So verlockend es auch sein mag: Verspreche nichts, was du nicht halten kannst. Dein Snippet soll die User:innen zum Klicken anregen und die CTR (Click Through Rate) steigern. Anders als die Meta-Description hat die Klickrate einen direkten Einfluss auf das Ranking.
Aber Vorsicht: Wer die User-Intention auf der Landing-Page nicht erfüllen kann, schadet damit letztlich nur sich selbst. Sagenhafte Versprechungen im Snippet mögen die Klickrate steigern. Aber werden Versprechen nicht eingehalten, springen User:innen schnell wieder ab.
Google bemerkt diese „Short Klicks“ und bewertet sie als schlechte Nutzersignale. Das kann auch eine hohe CTR nicht ausbügeln und dein Ranking sinkt.
Vergiss das Keyword nicht
Achte bei der Formulierung von Title und Description darauf, dass dein Keyword mindestens im Title vorkommt und möglichst weit vorn platziert ist.
Nutze außerdem weitere, relevante Suchbegriffe in der Description. Meist ergibt sich das ohnehin von selbst, immerhin sind die Inhalte deiner Seite ja auf das Keyword und die Suchintention ausgerichtet.
Dir ist sicherlich schon aufgefallen, dass Google das Keyword in den jeweiligen Snippets fett hervorhebt. Mach den Selbsttest: Google ein paar deiner Keywords und schaue, wie deine Konkurrenz auf Seite 1 ihre Snippets formuliert und Keywords platziert.
Kurz, knackig & mobil: Länge von Title und Description
Die Länge von Title und Description ist abhängig von der Pixelbreite des Endgerätes, auf dem dein Snippet ausgespielt wird. Daher gibt es keine festen Grenzen für die Zeichen, die innerhalb der Description oder des Titles angezeigt werden. So nimmt ein „B“ beispielweise deutlich mehr Pixel ein, als ein „I“.
Dennoch gibt es Richtwerte, mit denen du gut arbeiten kannst:
- Der Title zeigt ca. 65 Zeichen an.
- Desktop: Die Description erlaubt ca. 165 Zeichen.
- Mobile: Die Description erlaubt ca. 135 Zeichen.
ABER: Versuche nicht um jeden Preis, so wenige Zeichen wie möglich zu verwenden. 100 Zeichen sollten es in der Description mindestens sein. Dann nutzt du auch bei der Darstellung auf dem Desktop die zweite Zeile. „Einzeiler“ beanspruchen weniger Raum, das Snippet fällt also kleiner aus als die restlichen Suchergebnisse. Das kann schnell übersehen werden.
Immer mehr Nutzer:innen greifen mobil auf das Internet zu. Laut Statista nutzten 2018 68% der Internetnutzer das Smartphone. Spätestens seit der endgültigen Umstellung auf dem Mobile (First) Index von Google (März 2021) solltest du deine Inhalte primär für Mobilgeräte optimieren.
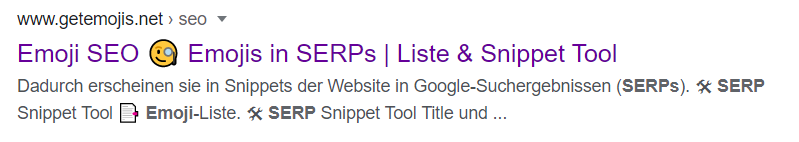
Ziehen Blicke auf sich: Sonderzeichen und Emojis
Bilder sagen mehr als …135 Zeichen. Emojs und HTML-Sonderzeichen können dir helfen, die Blicke der Nutzer:innen auf dein Snippet zu lenken. Icons wie Häkchen haben sich längst durchgesetzt. Sie sind hervorragend geeignet, um den User:innen die wichtigsten USPs positiv aufzulisten. Google zeigt— je nach Thema deines Keywords — eine Reihe an Emojis in Title und Description an.

Achte darauf, dass die Emojis inhaltlich zu deinem Snippet passen. In unserem Beispiel würde sich ein Blumenstrauß natürlich anbieten. Beliebt sind auch Telefone, wenn eine Telefonnummer im Snippet enthalten ist.
So fügst du Icons und Emojis in ein Snippet ein
Um HTML-Sonderzeichen wie Häkchen zu deiner Description hinzuzufügen, kannst du es einfach aus deiner Quelle kopieren und einfügen, zum Beispiel aus dieser umfassenden HTML-Sonderzeichen-Liste.
Grundsätzlich gibt es zwei Möglichkeiten, Emojis in dein Snippet einzufügen:
- Kopiere das Emoji selbst
- Nutze den HEX-Code des Emojis
Hier findest du eine umfassende Liste an Emojis, die du in den SERPs nutzen kannst, inklusive Snippet-Vorschau.
Emojis einzufügen, kann einfach sein, muss es aber nicht. Erfahrungsgemäß hängt es auch vom CMS ab, ob und welche Emojis du jeweils im Title bzw. in der Description unterbringen kannst. Ich kann dir also nur empfehlen, selbst ein bisschen herumzuprobieren und zu schauen, welche Emojis nach dem Speichern/Aktualisieren deiner Seite noch in den Metadaten hinterlegt sind.
Doch Achtung: Google entscheidet selbst, ob und welche Emojis es anzeigt. Überprüfe also, ob die Emojis in Meta-Title und -Description auch in den Suchergebnissen angezeigt werden.
Snippet-Optimierung: Deine Checkliste
- Das Haupt-Keyword steht im Title an erster Stelle (Suchintention)
- Der Title ist maximal 65 Zeichen lang
- Die Description hat zwischen 100 und 135 Zeichen
- USPs dienen als Alleinstellungsmerkmale und wecken Verlangen
- Sonderzeichen oder Emojis generieren Aufmerksamkeit
- Ein CTA regt zum Klicken an
Snippet-Optimierung mit SERP Snippet-Generator
Suchmaschinen nutzen meistens (wenn leider auch nicht immer) die jeweils hinterlegte Meta-Description für das entsprechende Snippet. Die Meta-Description befindet sich im CMS Backend der entsprechenden Seite. Dort trägst du Title und Description ein. Plugins können dir bei der Textlänge helfen.
Nicht jedes CMS und nicht jedes Plugin zeigen dir die Vorschau des Snippets — und schon gar nicht für jeden Device-Typ. Dann ist es schwer einzuschätzen, wie dein Snippet letztlich in den SERPs aussieht.
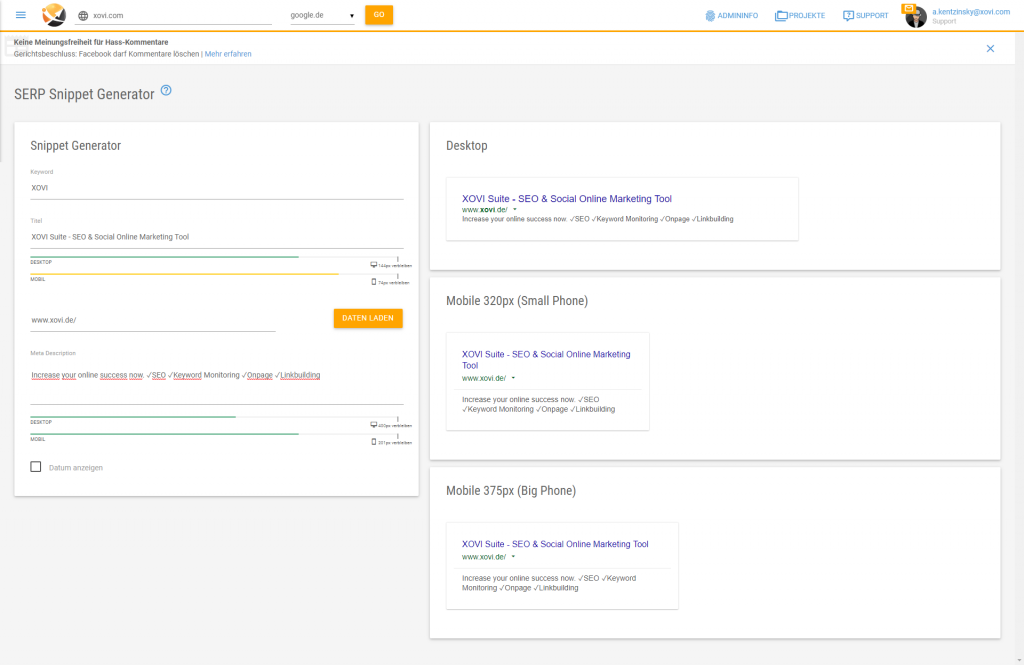
Da schafft ein SERP Snippet-Generator wie der von XOVI (zu finden im Onpage-Bereich) Abhilfe. Er lädt die hinterlegten Metadaten und zeigt dir, wie sich die Textlänge für Desktop und Mobile eignet. Außerdem siehst du noch eine Vorschau deines Snippets für die unterschiedlichen Devices.
Du siehst also auf einen Blick, ob Du das AIDA Prinzip sinnvoll umgesetzt hast und ob deine Keywords und USPs präsent platziert sind. Sobald du mit dem Resultat zufrieden bist, kopierst du Title und Description aus dem Snippet Generator in dein Backend.
Wirkungsvoll: Rich Snippets
Nicht nur durch den Title und die Description kann man sein Suchergebnistreffer klickfreudiger machen, sondern auch mit strukturierten Daten. Strukturierte Daten (schema.org) ermöglichen es dir, deine Informationen konkret auszuzeichnen. So können Suchmaschinen sie einfacher auslesen und für dein Snippet nutzen.
Elemente in Rich Snippets:
- Sternebewertungen
- Bilder (z.B. Rezepte)
- Termine/Events
- FAQ/Nutzerfragen
- Sitelinks
- und mehr
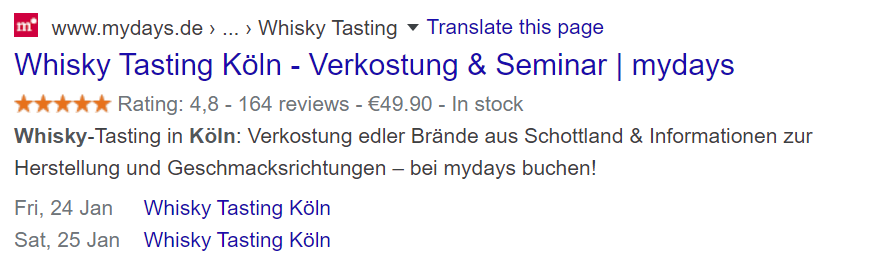
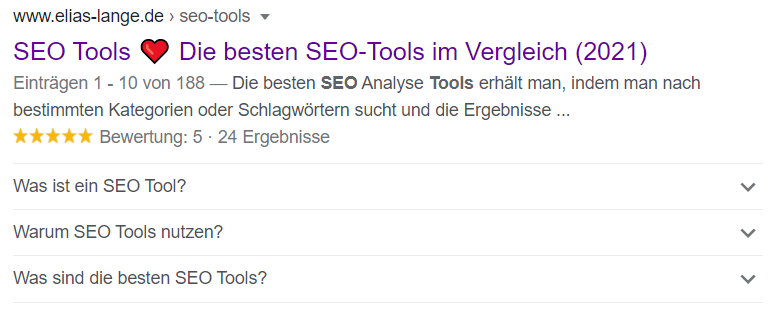
Das Snippet der Seite elias-lange.de zieht garantiert nicht nur Blicke auf sich, sondern auch Klicks. Der Title ist durch das genutzte Emoji sehr Auffällig, die Sternebewertungen schaffen Vertrauen und die Fragen lassen uns erahnen, was uns im Inhalt erwartet. Hinzu kommt: Das Snippet nimmt in den SERPs sehr viel Platz ein — noch ein Grund mehr, warum es garantiert auffällt.

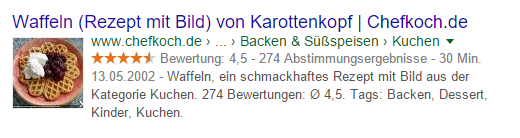
Kochrezept – inkl. Bild und Sternebewertung:

Diese Suchergebnistreffer heben sich doch deutlich von Standard-Treffern ab. Sie fallen besser auf und werden daher deutlich öfter geklickt.
Fazit
Mit etwas Aufwand und Liebe zum Detail lassen sich die Suchergebnistreffer bei Google beeinflussen und attraktiver für die Nutzer:innen von Google machen. Du kannst dich deutlich von Suchergebnissen der Konkurrenz abheben.
Behalte dein Snippet in den SERPs und deine Daten im Auge. Überprüfe, ob die Snippet-Optimierung zu einer Erhöhung der Klickrate geführt hat. Je nach Suchvolumen des Keywords solltest du ein paar Wochen dafür einräumen.
Fröhliches optimieren!
Author